CORPORATE
기업사이트 만들기
레퍼런스 리서치 사이트
Grid 적용

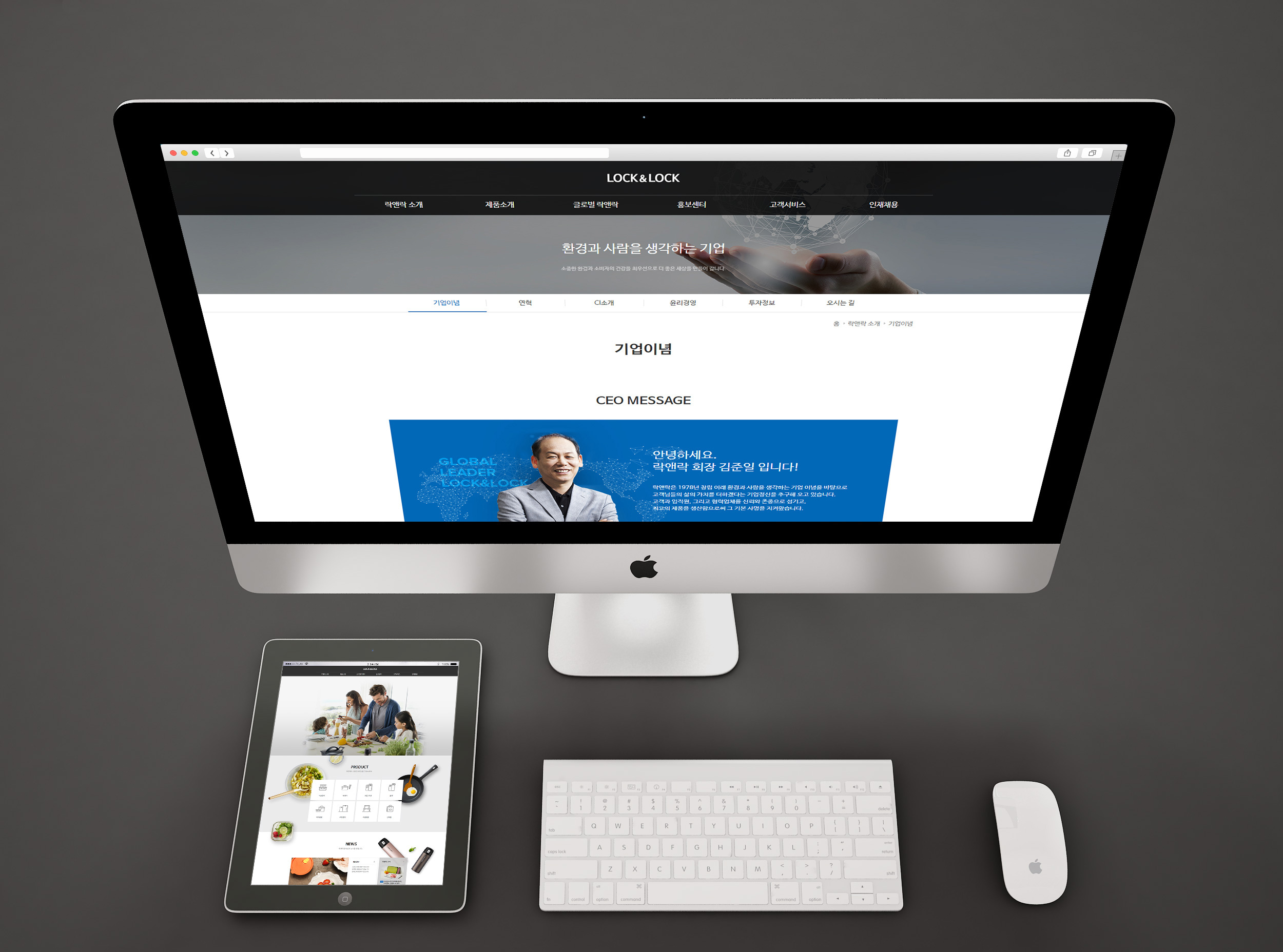
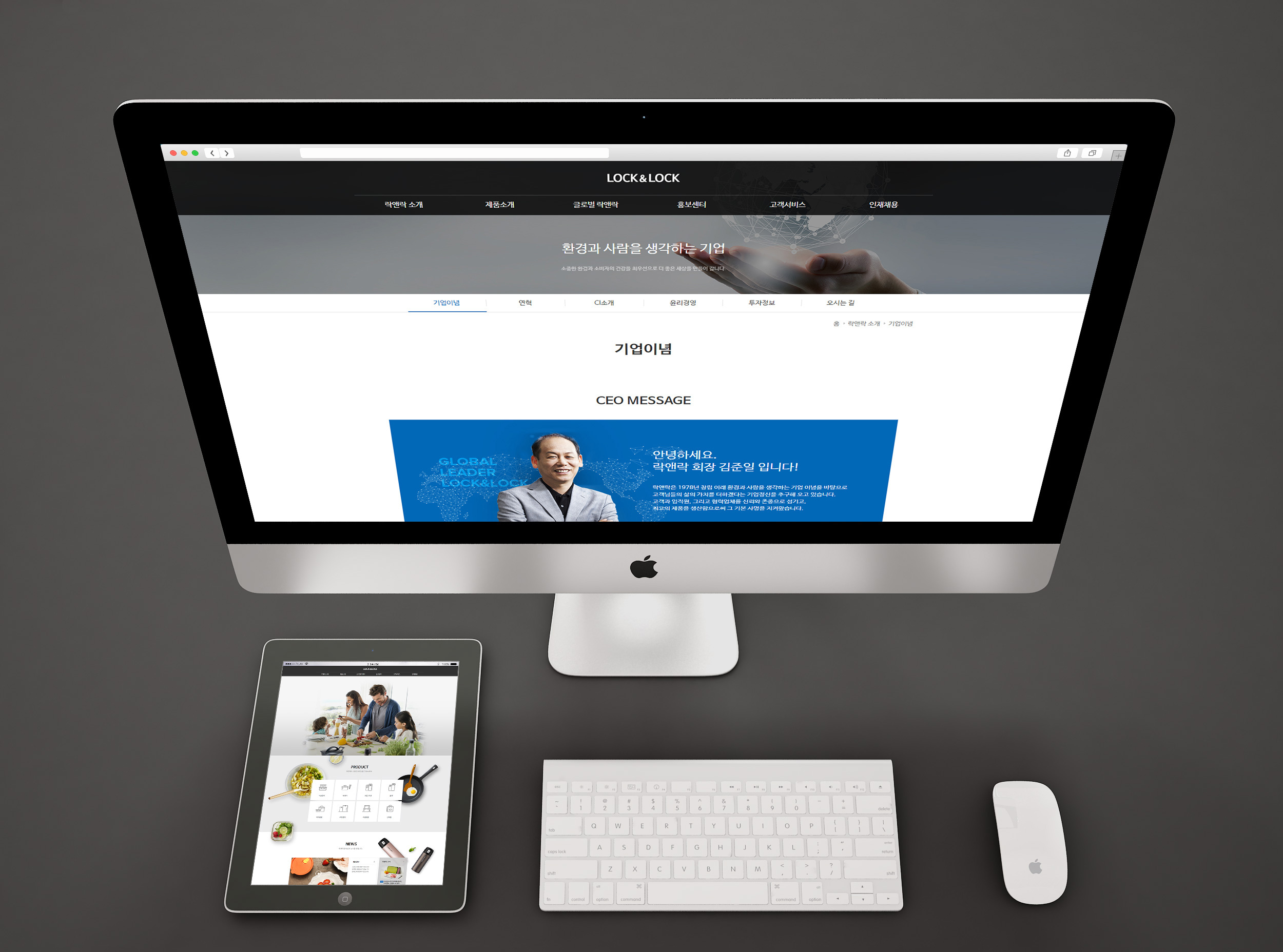
Mockup



main html 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>락앤락 | 락앤락과 함께하는 건강한 주방생활</title>
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1"> -->
<meta name="author" content="락앤락 공식 홈페이지">
<meta name="description" content="락앤락의 다양한 제품들과 이야기를 만나보세요.">
<meta name="keywords" content="생활용품,종합생활용품,원조 4면결착 밀폐력,재료별 맞춤용기,냉장고 도어포켓용기,튼튼한 간편용기,드라이푸드 보관용기,신개념 간편밀폐용기,클래식,스페셜,인터락,
이지락,트위스트,사운드락,항균 실리콘 패킹,비스프리 테이블탑,비스프리 스테커블,4면결착 내열유리용기,유로,4면결착 스팀홀용기,스타일리쉬한 스팀홀">
<link rel="shortcut icon" href="assets/img/favicon.ico">
<!-- stylesheet -->
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/owl.carousel.css">
<link rel="stylesheet" href="assets/css/owl.theme.css">
<!-- webfont -->
<link href='https://cdn.rawgit.com/openhiun/hangul/14c0f6faa2941116bb53001d6a7dcd5e82300c3f/nanumbarungothic.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div id="skip">
<a href="#cont-product">Product 바로가기</a>
<a href="#cont-news">News 바로가기</a>
<a href="#cont-story">Story 바로가기</a>
</div>
<div>
<div id="wrap">
<div id="header">
<!-- container -->
<div class="container">
<!-- header-wrap -->
<div class="header-wrap">
<div class="header-top" >
<h1><a href="#"><img src="assets/img/h_logo.png" alt="락앤락"></a></h1>
</div>
<div class="header-nav">
<ul>
<li><a href="#" target="_blank">락앤락 소개</a>
<ul class="header-nav-sec">
<li><a href="#">기업이념</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">CI소개</a></li>
<li><a href="#">윤리경영</a></li>
<li><a href="#">투자정보</a></li>
<li><a href="#">오시는 길</a></li>
</ul>
</li>
<li><a href="product/productbrand.html" target="_blank">제품소개</a>
<ul class="header-nav-sec">
<li><a href="#">카테고리별보기</a></li>
<li><a href="#">제품특징별보기</a></li>
<li><a href="#">락앤락스토리</a></li>
<li><a href="#">카탈로그다운로드</a></li>
</ul>
</li>
<li><a href="global/global.html">글로벌 락앤락</a>
<ul class="header-nav-sec">
<li><a href="#">글로벌 사업소개</a></li>
<li><a href="#">해외법인</a></li>
<li><a href="#">해외 생산공장</a></li>
</ul>
</li>
<li><a href="news/news.html">홍보센터</a>
<ul class="header-nav-sec">
<li><a href="#">뉴스룸</a></li>
<li><a href="#">활동소식</a></li>
<li><a href="#">사회공헌</a></li>
<li><a href="#">미디어라이브러리</a></li>
<li><a href="#">NOW락앤락</a></li>
</ul>
</li>
<li><a href="#">고객서비스</a>
<ul class="header-nav-sec">
<li><a href="#">자주묻는 질문</a></li>
<li><a href="#">고객문의</a></li>
<li><a href="#">가맹점 개설안내</a></li>
</ul>
</li>
<li><a href="#">인재채용</a>
<ul class="header-nav-sec">
<li><a href="#">인재상</a></li>
<li><a href="#">복리후생</a></li>
<li><a href="#">채용모집</a></li>
<li><a href="#">해외채용홍보관</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!-- //header-wrap -->
</div>
<!-- //container -->
</div>
<!-- //header -->
<!-- banner -->
<div id="banner">
<div id="owl-demo" class="owl-carousel">
<div class="item"><img src="assets/img/banner1.jpg" alt="배너1"/>
<div class="item-wrap">
<h2 class="item-h2"><span>락앤락</span>과 함께하는 <br> 건강한 주방생활</h2>
<p class="item-sub">우리 가족의 건강이 시작되는 곳, <br>안심소재 락앤락과 함께 시작하세요!</p>
<p class="item-btn"><a href="#">제품 보러가기</a></p>
</div>
</div>
<div class="item"><img src="assets/img/banner2.jpg" alt="배너2" />
<div class="item-wrap">
<h2 class="item-h2">글로벌 리더, <br> 세계속에 락앤락</h2>
<p class="item-sub">락앤락은 16개의 해외법인을 설립하고,<br> 전세계 120여개 국에 수출하고 있습니다.</p>
<p class="item-btn"><a href="#">제품 보러가기</a></p>
</div>
</div>
<div class="item"><img src="assets/img/banner3.jpg" alt="배너3" />
<div class="item-wrap">
<h2 class="item-h2">매력적인 디자인과 기능을 <br>심플하게 담은 미니멀</h2>
<p class="item-sub">세계 디자인 어워드에서 검증된 미니멀은 <br>우리집 주방의 품격을 높여줍니다.</p>
<p class="item-btn"><a href="#">제품 보러가기</a></p>
</div>
</div>
</div>
</div>
<!-- //banner -->
<div id="contents" class="main">
<!-- cont-product -->
<div id="cont-product">
<div class="container">
<h2>Product</h2>
<p class="desc">락앤락의 다양한 라인업을 만나보세요.</p>
<!-- product -->
<div class="product">
<ul>
<li>
<a href="#"><img src="assets/img/pro1.png" alt="식품용기"><span>식품용기</span></a>
</li>
<li>
<a href="#"><img src="assets/img/pro2.png" alt="쿡웨어"><span>쿡웨어</span></a>
</li>
<li>
<a href="#"><img src="assets/img/pro3.png" alt="보온/보냉"><span>보온/보냉</span></a>
</li>
<li class="last">
<a href="#"><img src="assets/img/pro4.png" alt="물병"><span>물병</span></a>
</li>
<li>
<a href="#"><img src="assets/img/pro5.png" alt="야외용품"><span>야외용품</span></a>
</li>
<li>
<a href="#"><img src="assets/img/pro6.png" alt="주방잡화"><span>주방잡화</span></a>
</li>
<li>
<a href="#"><img src="assets/img/pro7.png" alt="수납용품"><span>수납용품</span></a>
</li>
<li class="last">
<a href="#"><img src="assets/img/pro8.png" alt="신제품"><span>신제품</span></a>
</li>
</ul>
<div class="pimg">
<img src="assets/img/flt_img3.png" alt="이미지">
</div>
</div>
<!-- //product -->
</div>
</div>
<!-- //cont-product -->
<!-- cont-new -->
<div id="cont-news">
<div class="container">
<h2>News</h2>
<p class="desc">락앤락의 새로운 소식을 전합니다.</p>
<!-- news -->
<div class="news">
<div class="news-left">
<div class="new-left-top">
<div class="new-video">
<h3 class="ir">레시피 영상</h3>
<a href="#"><img src="assets/img/video_img1.jpg" alt="딸기크림치즈케이크 레시피 영상" width="580"></a>
<span class="play"><a href="#"><img src="assets/img/mPlay_icon.png" alt="재생"></a></span>
</div>
<div class="new-recruit">
<h3>채용정보</h3>
<ul>
<li><a href="#">등록된 채용정보가 없습니다.</a></li>
<li><a href="#">등록된 채용정보가 없습니다.</a></li>
<li><a href="#">등록된 채용정보가 없습니다.</a></li>
</ul>
<span class="more" title="채용정보 더보기"><span class="ir">더보기</span></span>
</div>
<!-- //new-recruit -->
</div>
<div class="new-left-bom">
<a href="#">
<div class="new-custom">
<h3>고객센터</h3>
<p>고객의 편의를 위해<br>노력하겠습니다.</p>
<span><img src="assets/img/mArrow_icon.png" alt="더보기"></span>
</div>
</a>
<a href="#">
<div class="new-factory">
<h3>해외 생산공장</h3>
<p>차별화된 기술로 고품질의<br>제품을 생산합니다.</p>
<span><img src="assets/img/mArrow_icon.png" alt="더보기"></span>
</div>
</a>
<a href="#">
<div class="new-franchise">
<h3>가맹점 개설안내</h3>
<p>락앤락 플러스에서 성공창업의<br>주인공을 모십니다.</p>
<span><img src="assets/img/mArrow_icon2.png" alt="더보기"></span>
</div>
</a>
</div>
</div>
<div class="news-right">
<h3>락앤락 소식</h3>
<p class="news-img"><img src="assets/img/right_img1.jpg" alt="락앤락 소식"></p>
<p class="news-text">
<em>뉴스</em>
<a href="#">
<span class="nt-tit">요리의 시작은 도마에서부터, ㈜락앤락, 칼갈이 & 알루..</span><br>
<span class="nt-desc">요리의 시작은 도마에서부터 ㈜락앤락, 칼갈이 & 알루미늄 해동도마 2종 출시
- ㈜락..</span>
</a>
</p>
<ul class="news-list">
<li><em>뉴스</em><a href="#">대륙을 장악한 “국민” 수출기업, ㈜락앤락</a></li>
<li><em>뉴스</em><a href="#">락앤락 공식 글로벌 홈페이지 리뉴얼 오픈</a></li>
<li><em>뉴스</em><a href="#">베트남 법인 견학 기회 제공! ㈜락앤락</a></li>
<li><em>뉴스</em><a href="#">㈜락앤락, 2017 프랑크푸르트 소비재 박람회</a></li>
</ul>
<span class="more" title="락앤락 소식 더보기"><span class="ir">더보기</span></span>
</div>
</div>
<!--//news -->
</div>
</div>
<!-- //cont-new -->
<!-- cont-story -->
<div id="cont-story">
<div class="container">
<h2>Story</h2>
<p class="desc">락앤락의 다양한 스토리를 들려드립니다.</p>
<!-- story -->
<div class="story">
<ul>
<li class="sbox1">
<a href="#">
<em class="stit">쿡웨어 편</em><span class="sdesc">락앤락 쿡웨어의 하드아노다이징이란?</span>
<span class="sbtn"><img src="assets/img/mSection_story_arrow.gif" alt="버튼"></span>
</a>
</li>
<li class="sbox2">
<a href="#">
<em class="stit">보온병/텀블러 편</em><span class="sdesc">락앤락 보온병은 다릅니다</span>
<span class="sbtn"><img src="assets/img/mSection_story_arrow.gif" alt="버튼"></span>
</a>
</li>
<li class="sbox3">
<a href="#">
<em class="stit">내열유리 편</em><span class="sdesc">락앤락이 내열 유리를 고집하는 이유</span>
<span class="sbtn"><img src="assets/img/mSection_story_arrow.gif" alt="버튼"></span>
</a>
</li>
<li class="sbox4">
<a href="#">
<em class="stit">플라스틱 편</em><span class="sdesc">락앤락 식기 바로알기</span>
<span class="sbtn"><img src="assets/img/mSection_story_arrow.gif" alt="버튼"></span>
</a>
</li>
</ul>
</div>
<!-- //story -->
</div>
</div>
<!-- //cont-story -->
</div>
<!-- //contents -->
<!--//footer -->
<div id="footer">
<div class="container">
<div class="footer-top">
<div class="ft-left">
<ul>
<li><a href="#"><em>개인정보처리방침</em></a></li>
<li><a href="#">제품소개</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">해외생산공장소개</a></li>
<li><a href="#">오시는 길</a></li>
</ul>
</div>
<div class="ft-right">
<a href="#">패밀리 사이트</a>
</div>
</div>
<div class="footer-bom">
<div class="fb-left">
<address>
<ul>
<li>서울특별시 서초구 서초대로 46길 25 (주)락앤락</li>
<li>TEL : 02-520-9500</li>
<li>FAX : 02-520-9595</li>
<li class="nobar">고객센터 : 080-329-3000</li>
<li class="nobar last">Copyright 2017 LOCK&LOCK Co.Ltd. ALL RIGHT RESERVED</li>
</ul>
</address>
</div>
<div class="fb-right">
<img src="assets/img/address1.gif" alt="대한민국로하스 인증마크" title="대한민국로하스 인증마크">
<img src="assets/img/address2.gif" alt="한국소비자 웰빙지수 1위 인증마크" title="한국소비자 웰빙지수 1위 인증마크">
<img src="assets/img/address3.gif" alt="한국산업의 브랜드파워 1위 인증마크" title="한국산업의 브랜드파워 1위 인증마크">
<img src="assets/img/address4.gif" alt="중국 브랜드파워 1위 인증마크" title="중국 브랜드파워 1위 인증마크">
<img src="assets/img/address5.gif" alt="가족친화 우수기관 인증마크" title="가족친화 우수기관 인증마크">
</div>
</div>
</div>
</div>
<!-- //footer -->
</div>
<!-- //wrap -->
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="assets/js/owl.carousel.min.js"></script>
<script>
// banner_link3
$("#owl-demo").owlCarousel({
navigation : true, // Show next and prev buttons
slideSpeed : 300,
paginationSpeed : 400,
singleItem:true,
addClassActive:true,
navigationText : ["<",">"],
autoPlay : 3000
});
</script>
<script>
// #header 마우스 오버했을때
$("#header").on({mouseover:function(){
$(".header-top img").attr({src:"assets/img/h_logo_on.png",alt:"이미지1"})
},mouseout:function(){
$(".header-top img").attr({src:"assets/img/h_logo.png",alt:"이미지1"})
}});
$(".header-nav> ul> li").on({mouseover:function(){
$("#header").stop().animate({height:"390px"},300);
$(".header-wrap .header-nav .header-nav-sec").show();
},mouseout:function(){
$("#header").stop().animate({height:"140px"},300);
$(".header-wrap .header-nav .header-nav-sec").hide();
}});
</script>
</body>
</html>
philosophy html 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>락앤락 | 락앤락과 함께하는 건강한 주방생활</title>
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1"> -->
<meta name="author" content="락앤락 공식 홈페이지">
<meta name="description" content="락앤락의 다양한 제품들과 이야기를 만나보세요.">
<meta name="keywords" content="생활용품,종합생활용품,원조 4면결착 밀폐력,재료별 맞춤용기,냉장고 도어포켓용기,튼튼한 간편용기,드라이푸드 보관용기,신개념 간편밀폐용기,클래식,스페셜,인터락,
이지락,트위스트,사운드락,항균 실리콘 패킹,비스프리 테이블탑,비스프리 스테커블,4면결착 내열유리용기,유로,4면결착 스팀홀용기,스타일리쉬한 스팀홀">
<link rel="shortcut icon" href="../assets/img/favicon.ico">
<!-- stylesheet -->
<link rel="stylesheet" href="../assets/css/reset.css">
<link rel="stylesheet" href="../assets/css/style.css">
<!-- webfont -->
<link href='https://cdn.rawgit.com/openhiun/hangul/14c0f6faa2941116bb53001d6a7dcd5e82300c3f/nanumbarungothic.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div>
<div id="wrap">
<div id="header">
<!-- container -->
<div class="container">
<!-- header-wrap -->
<div class="header-wrap">
<div class="header-top">
<h1><a href="#"><img src="../assets/img/h_logo.png" alt="락앤락"></a></h1>
</div>
<div class="header-nav">
<ul>
<li><a href="#">락앤락 소개</a></li>
<li><a href="#">제품소개</a></li>
<li><a href="#">글로벌 락앤락</a></li>
<li><a href="#">홍보센터</a></li>
<li><a href="#">고객서비스</a></li>
<li><a href="#">인재채용</a></li>
</ul>
</div>
</div>
<!-- //header-wrap -->
</div>
<!-- //container -->
</div>
<!-- //header -->
<!-- sub-banner -->
<div id="sub-banner">
<h2>환경과 사람을 생각하는 기업</h2>
<p>소중한 환경과 소비자의 건강을 최우선으로 더 좋은 세상을 만들어 갑니다.</p>
</div>
<!-- //sub-banner -->
<!-- sub-menu -->
<div id="sub-menu">
<div class="container">
<div class="sub-menu">
<ul>
<li class="active"><a href="#">기업이념</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">CI소개</a></li>
<li><a href="#">윤리경영</a></li>
<li><a href="#">투자정보</a></li>
<li><a href="#">오시는 길</a></li>
</ul>
</div>
</div>
</div>
<!-- //sub-menu -->
<!-- path -->
<div class="path">
<div class="container">
<span>홈</span>
<span>락앤락 소개</span>
<span>기업이념</span>
</div>
</div>
<!-- //path -->
<!-- contents -->
<div id="contents">
<div class="sub-contents">
<div class="container">
<h3>기업이념</h3>
<!-- sub-cont-wrap -->
<div class="sub-cont-wrap">
<h4>CEO MESSAGE</h4>
<!-- ceo -->
<div class="ceo">
<em>안녕하세요.
<br>락앤락 회장 김준일 입니다!</em>
<p class="ceo-txt">락앤락은 1978년 창립 이래 환경과 사람을 생각하는 기업 이념을 바탕으로<br>
고객님들의 삶의 가치를 더하겠다는 기업정신을 추구해 오고 있습니다.<br>
고객과 임직원, 그리고 협력업체를 신뢰와 존중으로 섬기고,<br>
최고의 제품을 생산함으로써 그 기본 사명을 지켜왔습니다. </p>
<!-- mss -->
<div class="mss">
<ul>
<li>
<p class="txt">고객여러분께 <span class="txt-col">약속 드립니다.</span></p>
<p class="txt-small">항상 우수한 제품으로 고객을 만족시켜 드리고자 저희 락앤락은 지속적인 연구개발과 제품혁신을 위해 열정과 땀을 아끼지 않고 있습니다.<br>
앞으로도 더욱 앞선 기술과 섬세한 디자인으로 더 나은 주방생활문화를 선도하고, 더 살기 좋은 세상을 열어나가기 위해 언제나 최선을 다하겠습니다.</p>
</li>
<li>
<p class="txt-col">세계 속에 자랑스런 대한민국 기업<span class="txt">을 널리 알리겠습니다.</span></p>
<p class="txt-small">참신한 아이디어와 가치 있는 제품은 세계 어디에나 통한다고 믿습니다. 이제 락앤락은 전 세계 120여 개국에 수출되며, 세계인의 주방생활문화와 함께 하고 있습니다.<br>
앞으로도 락앤락은 강력한 글로벌 경쟁력을 갖춘 기업으로 자리매김하기 위해 끊임없는 개발과 경영혁신활동, 그리고 창의적이고 열린 기업문화 정착을 통해<br>
급변하는 환경에 대응하며 경쟁우위를 지켜나가겠습니다.</p>
</li>
<li>
<p class="txt-col">나눔 경영을 실천<span class="txt">하겠습니다.</span></p>
<p class="txt-small">락앤락은 국가 경제에 기여하는 것은 물론, 사회와 환경을 중시하는 기업으로써 나눔 경영을 적극적으로 실천해 나가고 있습니다.<br>
환경과 인간을 존중하며 다양한 사회공헌 활동을 통해 따뜻한 락앤락의 기업문화를 전파하며 사회적 기업으로써의 역할을 충실히 하겠습니다.<br><br>신뢰와 존중을 기본으로 삼아 임직원 모두의 협력을 통해 세계 시장 1위를 달성하는 그 날까지 락앤락은 도전과 열정으로 쉼 없이 달리겠습니다.<br> 고객 여러분의 변함없는 사랑과 격려 부탁드립니다.<br><br>감사합니다.</p>
</li>
<span class="ceo-name">락앤락 회장 김준일 <img src="../assets/img/ceoSign_img.png" alt="회장 사인" /></span>
</ul>
</div>
<!-- //mss -->
</div>
<!-- mission -->
<div class="mission">
<h4>MISSION</h4>
<p class="mis-txt-col">"환경과 사람"<span class="mis-txt">을 생각하는 기업</span></p>
<p class="mis-txt-small">락앤락은 1978년 창립 이래 ‘환경과 사람을 생각하는 기업’ 을 경영이념으로 정하고<br>
항상 소비자의 건강과 안전, 편의를 최우선 목표로 삼고 있습니다.</p>
<div class="mis-img">
<ul>
<li>
<span class="mis-txt-tit">Satisfaction</span>
<p class="mis-txt-sub">친환경 소재 및 혁신적인<br>디자인을 갖춘 제품 개발로<br>고객 감동을 추구합니다.</p>
</li>
<li>
<span class="mis-txt-tit">Better Life</span>
<p class="mis-txt-sub">차별화된 도전과 변화를<br>지향하며 고객의 삶의 가치를<br>향상시키기 위해 노력합니다.</p>
</li>
<li>
<span class="mis-txt-tit">Sharing</span>
<p class="mis-txt-sub">사람과 환경이 조화롭게<br>공존할 수 있는 나눔 경영을 실천하며<br>사회에 기여합니다.</p>
</li>
</ul>
</div>
</div>
<!-- //mission -->
<!-- vision -->
<div class="vision">
<h4>VISION</h4>
<p class="mis-txt-col">세계 1위<span class="mis-txt">종합생활용품 기업</span></p>
<p class="mis-txt-small">락앤락은 최상의 품질력과 글로벌 경쟁력을 바탕으로,<br>
전 세계인들이 믿고 사용할 수 있는 글로벌 No. 1 종합생활용품 기업이 되고자 합니다.</p>
<img src="../assets/img/visionA_map_img.png" alt="비젼이미지" />
</div>
<!-- //vision -->
<!-- corevalues -->
<div class="corevalues">
<h4>CORE VALUES</h4>
<div>
<ul>
<li>
<img src="../assets/img/cvList_icon1.png" alt="아이콘1">
<p class="core-txt1">정직과 신뢰</p>
<span class="core-txt2">소비자의 건강과 안전, 편의를<br>최고의 가치로 삼아 신뢰와 정도 경영을<br>통해 최고의 제품과 서비스를 제공함으로써,<br>고객, 주주, 종업원의 가치 및 행복 증대를<br>위해 책임을 다하겠습니다.</span>
</li>
<li>
<img src="../assets/img/cvList_icon2.png" alt="아이콘2">
<p class="core-txt1">주인의식과 실행력</p>
<span class="core-txt2">주인의식과 강한 실행력으로<br>성장과 발전을 도모하며, 이와 함께<br>변화를 선도하고 문화를<br>창조하는 락앤락이 되겠습니다.</span>
</li>
<li>
<img src="../assets/img/cvList_icon3.png" alt="아이콘3">
<p class="core-txt1">창의와 도전</p>
<span class="core-txt2">창의와 도전의 정신으로 새로움과 혁신을<br>끊임없이 추구하여 고객과 시장에 맞는<br>제품 개발을 통해, 시장을 주도하며<br>변화를 이끌어가겠습니다.</span>
</li>
<li>
<img src="../assets/img/cvList_icon4.png" alt="아이콘4">
<p class="core-txt1">책임과 공헌</p>
<span class="core-txt2">사회와 환경, 인간 존중을 바탕으로<br>상생을 추구하며, 기업의 사회적 책임과<br>공헌을 통해 신뢰받는<br>지속 가능한 기업이 되겠습니다.</span>
</li>
</ul>
</div>
</div>
<!-- //corevalues -->
<!-- business strategy -->
<h4>BUSINESS STRATEGY</h4>
<div class="busi">
<ul>
<li>
<span>고객 및 시장지향</span>
<p>Customer & Market-Oriented</p>
</li>
<li>
<span>선택과 집중</span>
<p>Concentration</p>
</li>
<li>
<span>신 사업 전개</span>
<p>New Biz Development</p>
</li>
<li>
<span>글로벌 전략강화</span>
<p>Strengthening Global Strategy</p>
</li>
<li>
<span>인재육성</span>
<p>Human Resource Development</p>
</li>
</ul>
</div>
<!-- //business strategy -->
</div>
<!-- //sub-cont-wrap -->
</div>
<!-- //container -->
<div class="top_btn">
<img src="../assets/img/scrollTop_bt.png" alt="탑버튼">
</div>
<!-- //top_btn -->
<div class="foot-bor"></div>
</div>
<!-- //sub-contents -->
</div>
<!-- //contents -->
<!-- footer -->
<div id="footer">
<div class="container">
<div class="footer-top">
<div class="ft-left">
<ul>
<li><a href="#"><em>개인정보처리방침</em></a></li>
<li><a href="#">제품소개</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">해외생산공장소개</a></li>
<li><a href="#">오시는 길</a></li>
</ul>
</div>
<div class="ft-right">
<a href="#">패밀리 사이트</a>
</div>
</div>
<div class="footer-bom">
<div class="fb-left">
<address>
<ul>
<li>서울특별시 서초구 서초대로 46길 25 (주)락앤락</li>
<li>TEL : 02-520-9500</li>
<li>FAX : 02-520-9595</li>
<li class="nobar">고객센터 : 080-329-3000</li>
<li class="nobar last">Copyright 2017 LOCK&LOCK Co.Ltd. ALL RIGHT RESERVED</li>
</ul>
</address>
</div>
<div class="fb-right">
<img src="../assets/img/address1.gif" alt="대한민국로하스 인증마크" title="대한민국로하스 인증마크">
<img src="../assets/img/address2.gif" alt="한국소비자 웰빙지수 1위 인증마크" title="한국소비자 웰빙지수 1위 인증마크">
<img src="../assets/img/address3.gif" alt="한국산업의 브랜드파워 1위 인증마크" title="한국산업의 브랜드파워 1위 인증마크">
<img src="../assets/img/address4.gif" alt="중국 브랜드파워 1위 인증마크" title="중국 브랜드파워 1위 인증마크">
<img src="../assets/img/address5.gif" alt="가족친화 우수기관 인증마크" title="가족친화 우수기관 인증마크">
</div>
</div>
</div>
</div>
<!-- //footer -->
</div>
<!-- //wrap -->
</div>
</body>
</html>
productbrand html 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>락앤락 | 락앤락과 함께하는 건강한 주방생활</title>
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1"> -->
<meta name="author" content="락앤락 공식 홈페이지">
<meta name="description" content="락앤락의 다양한 제품들과 이야기를 만나보세요.">
<meta name="keywords" content="생활용품,종합생활용품,원조 4면결착 밀폐력,재료별 맞춤용기,냉장고 도어포켓용기,튼튼한 간편용기,드라이푸드 보관용기,신개념 간편밀폐용기,클래식,스페셜,인터락,
이지락,트위스트,사운드락,항균 실리콘 패킹,비스프리 테이블탑,비스프리 스테커블,4면결착 내열유리용기,유로,4면결착 스팀홀용기,스타일리쉬한 스팀홀">
<link rel="shortcut icon" href="../assets/img/favicon.ico">
<!-- stylesheet -->
<link rel="stylesheet" href="../assets/css/reset.css">
<link rel="stylesheet" href="../assets/css/style.css">
<!-- webfont -->
<link href='https://cdn.rawgit.com/openhiun/hangul/14c0f6faa2941116bb53001d6a7dcd5e82300c3f/nanumbarungothic.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div>
<div id="wrap">
<div id="header">
<!-- container -->
<div class="container">
<!-- header-wrap -->
<div class="header-wrap">
<div class="header-top">
<h1><a href="#"><img src="../assets/img/h_logo.png" alt="락앤락"></a></h1>
</div>
<div class="header-nav">
<ul>
<li><a href="#">락앤락 소개</a></li>
<li><a href="#">제품소개</a></li>
<li><a href="#">글로벌 락앤락</a></li>
<li><a href="#">홍보센터</a></li>
<li><a href="#">고객서비스</a></li>
<li><a href="#">인재채용</a></li>
</ul>
</div>
</div>
<!-- //header-wrap -->
</div>
<!-- //container -->
</div>
<!-- //header -->
<!-- sub-banner -->
<div id="sub-banner" class="productbrand">
<h2>생활을 디자인하다!</h2>
<p>친환경 소재와 차별화된 아이디어로 인류의 삶의 가치를 더합니다.</p>
</div>
<!-- //sub-banner -->
<!-- sub-menu -->
<div id="sub-menu">
<div class="container">
<div class="sub-menu" >
<ul class="m4">
<li class="active"><a href="#">카테고리별 보기</a></li>
<li><a href="#">제품특징별 보기</a></li>
<li><a href="#">락앤락 스토리</a></li>
<li><a href="#">카타로그 다운로드</a></li>
</ul>
</div>
</div>
</div>
<!-- //sub-menu -->
<!-- path -->
<div class="path">
<div class="container">
<span>홈</span>
<span>제품소개</span>
<span>카테고리별 보기</span>
</div>
</div>
<!-- //path -->
<!-- contents -->
<div id="contents">
<div class="sub-contents" >
<div class="container">
<h3>카테고리별 보기</h3>
<div class="sub-cont-menu">
<ul>
<li class="first"><a href="#">식품용기</a></li>
<li><a href="#">보온/보냉</a></li>
<li><a href="#">쿡웨어</a></li>
<li><a href="#">물병</a></li>
<div class="long">
<p>플라스틱(PP/PET)</p>
<p>트라이탄</p>
<p>내열유리</p>
<p>발효용기</p>
<p>김치통</p>
</div>
</ul>
<ul>
<li><a href="#">야외용품</a></li>
<li><a href="#">주방잡화</a></li>
<li><a href="#">수납용품</a></li>
<li><a href="#"></a></li>
</ul>
<div class="cate">
<div class="cate-sub">
<a href="#">
<img src="../assets/img/lock1.jpg" alt="이미지1">
<span>원조 4면결착 밀폐력</span>
<p>클래식</p>
</a>
</div>
<div class="cate-sub">
<a href="#">
<img src="../assets/img/lock2.jpg" alt="이미지2">
<span>재료별 맞춤용기</span>
<p>스페셜</p>
</a>
</div>
<div class="cate-sub">
<a href="#">
<img src="../assets/img/lock3.jpg" alt="이미지3">
<span>냉장고 도어 포켓용기</span>
<p>인터락</p>
</a>
</div>
<div class="cate-sub">
<a href="#">
<img src="../assets/img/lock4.jpg" alt="이미지4">
<span>튼튼한 간편용기</span>
<p>이지락</p>
</a>
</div>
<div class="cate-sub">
<a href="#">
<img src="../assets/img/lock5.jpg" alt="이미지5">
<span>드라이푸드 보관용기</span>
<p>트위스트</p>
</a>
</div>
<div class="cate-sub">
<a href="#">
<img src="../assets/img/lock6.jpg" alt="이미지6">
<span>신개념 간편밀폐용기</span>
<p>사운드락</p>
</a>
</div>
</div>
<!-- //cate -->
<div class="side-bran">
<a href="#"><p>브랜드전체보기</p></a>
</div>
<!-- //side-bran -->
</div>
<!-- //sub-cont-menu -->
<div class="ls-list">
<ul>
<li><a href="#">- 제품 특/장점</a></li>
<li><a href="#">제품 리스트</a></li>
<li><a href="#">관련영상</a></li>
</ul>
</div>
<!-- //ls-list -->
<div class="list-hd"><img src="../assets/img/bv1feat1_01_logo.png" alt="로고1"></div>
<div class="list-hd-bg"><img src="../assets/img/bv1feat1_01_mimg.jpg" alt="이미지1">
<p>재질:몸체,뚜껑-폴리프로필렌(PP) / 패킹-실리콘</p></div>
<!-- //list-hd-img -->
<div class="brand-list mt50">
<ul class="brand-list-wrap">
<li class="brand-list-sec">
<ul>
<li>
<p class="bg-txt">01</p>
<p class="bold-txt">압도적 밀폐력</p>
<p class="non-txt">속이 비어있는 <span class="txt-blue">‘중공형 실리콘’</span>과 두 번 잠그는 <span class="txt-blue">‘4면 결착방식’</span>을 <br>
채택하여 월등히 뛰어난 밀폐력을 자랑합니다.</p>
</li>
<li><img src="../assets/img/bv1feat1_01_list_img1.jpg" alt="이미지1"></li>
</ul>
</li>
<li class="brand-list-sec">
<ul>
<li><img src="../assets/img/bv1feat1_01_list_img2.jpg" alt="이미지1"></li>
<li>
<p class="bg-txt">02</p>
<p class="bold-txt">뛰어난 내구성 및 안전 소재</p>
<p class="non-txt"><span class="txt-blue">락앤락만의 ‘힌지’와 고유 특허기술인 ‘흐름 차단공’</span>으로 <br>
300만 번 이상을 열고 닫아도 될 만큼 뛰어난 내구성을 자랑하며, <br>
안전한 폴리프로필렌(PP)소재로 <span class="txt-blue">전자레인지와 식기세척기</span>에도 <br>
사용 가능합니다.</p>
</li>
</ul>
</li>
<li class="brand-list-sec">
<ul>
<li>
<p class="bg-txt">03</p>
<p class="bold-txt">공간 활용성</p>
<p class="non-txt">제품 개발 당시부터 위로 쌓기, 옆으로 쌓기 등 적층이 쉽도록 <br>
과학적으로 설계되었기 때문에 <span class="txt-blue">공간 활용에 탁월한 제품</span>입니다.</p>
</li>
<li><img src="../assets/img/bv1feat1_01_list_img3.jpg" alt="이미지1"></li>
</ul>
</li>
<li class="brand-list-sec">
<ul>
<li><img src="../assets/img/bv1feat1_01_list_img4.jpg" alt="이미지1"></li>
<li>
<p class="bg-txt">04</p>
<p class="bold-txt">유럽이 인정한 품질</p>
<p class="non-txt">유럽의 Consumer Reports로 불리는 <span class="txt-blue"> Öko-Test(외코테스트)</span>에서 <br>
△재료의 안전성 △밀폐력 △내구성 △뚜껑 개폐 기능 △전자레인지 사용 가능 여부 <br> △세척용이성 등 총 12개 부문 철저한 평가한 결과 <br>
<span class="txt-blue">최우수(sehr gut)등급</span>을 획득하였습니다.</p>
</li>
</ul>
</li>
<li class="brand-list-sec">
<ul>
<li>
<p class="bg-txt">05</p>
<p class="bold-txt">다양한 형태와 사이즈</p>
<p class="non-txt">일반 원형, 정사각, 직사각, 깊은 형, 칸칸이 형 등 다양한 형태와 <br>
100ml 소용량부터 대용량 김치통까지 다양한 사이즈가 있어 <br>
<span class="txt-blue">음식 보관 뿐만 아니라, 소품정리나 약통, 카메라 렌즈통 등 생활 속에서 <br>
다양한 용도로 사용</span>할 수 있습니다.</p>
</li>
<li><img src="../assets/img/bv1feat1_01_list_img5.jpg" alt="이미지1"></li>
</ul>
</li>
</ul>
<div class="bott-last-wrap mt50">
<p class="bott-last1"><a href="#">락앤락 플라스틱 이야기 자세히보기</a></p>
<p class="bott-last2"><a href="#">락앤락 플라스틱 공장 자세히보기</a></p>
</div>
</div>
<!-- //brand-list -->
</div>
<!-- //container -->
<div class="top_btn">
<img src="../assets/img/scrollTop_bt.png" alt="탑버튼">
</div>
</div>
<!-- //sub-contents -->
</div>
<!-- //contents -->
<!--//footer -->
<div id="footer">
<div class="container">
<div class="footer-top">
<div class="ft-left">
<ul>
<li><a href="#"><em>개인정보처리방침</em></a></li>
<li><a href="#">제품소개</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">해외생산공장소개</a></li>
<li><a href="#">오시는 길</a></li>
</ul>
</div>
<div class="ft-right">
<a href="#">패밀리 사이트</a>
</div>
</div>
<div class="footer-bom">
<div class="fb-left">
<address>
<ul>
<li>서울특별시 서초구 서초대로 46길 25 (주)락앤락</li>
<li>TEL : 02-520-9500</li>
<li>FAX : 02-520-9595</li>
<li class="nobar">고객센터 : 080-329-3000</li>
<li class="nobar last">Copyright 2017 LOCK&LOCK Co.Ltd. ALL RIGHT RESERVED</li>
</ul>
</address>
</div>
<div class="fb-right">
<img src="../assets/img/address1.gif" alt="대한민국로하스 인증마크" title="대한민국로하스 인증마크">
<img src="../assets/img/address2.gif" alt="한국소비자 웰빙지수 1위 인증마크" title="한국소비자 웰빙지수 1위 인증마크">
<img src="../assets/img/address3.gif" alt="한국산업의 브랜드파워 1위 인증마크" title="한국산업의 브랜드파워 1위 인증마크">
<img src="../assets/img/address4.gif" alt="중국 브랜드파워 1위 인증마크" title="중국 브랜드파워 1위 인증마크">
<img src="../assets/img/address5.gif" alt="가족친화 우수기관 인증마크" title="가족친화 우수기관 인증마크">
</div>
</div>
</div>
</div>
<!-- //footer -->
</div>
<!-- //wrap -->
</div>
</body>
</html>
global html 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>락앤락 | 락앤락과 함께하는 건강한 주방생활</title>
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1"> -->
<meta name="author" content="락앤락 공식 홈페이지">
<meta name="description" content="락앤락의 다양한 제품들과 이야기를 만나보세요.">
<meta name="keywords" content="생활용품,종합생활용품,원조 4면결착 밀폐력,재료별 맞춤용기,냉장고 도어포켓용기,튼튼한 간편용기,드라이푸드 보관용기,신개념 간편밀폐용기,클래식,스페셜,인터락,
이지락,트위스트,사운드락,항균 실리콘 패킹,비스프리 테이블탑,비스프리 스테커블,4면결착 내열유리용기,유로,4면결착 스팀홀용기,스타일리쉬한 스팀홀">
<link rel="shortcut icon" href="../assets/img/favicon.ico">
<!-- stylesheet -->
<link rel="stylesheet" href="../assets/css/reset.css">
<link rel="stylesheet" href="../assets/css/style.css">
<!-- webfont -->
<link href='https://cdn.rawgit.com/openhiun/hangul/14c0f6faa2941116bb53001d6a7dcd5e82300c3f/nanumbarungothic.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div>
<div id="wrap">
<div id="header">
<!-- container -->
<div class="container">
<!-- header-wrap -->
<div class="header-wrap">
<div class="header-top">
<h1><a href="#"><img src="../assets/img/h_logo.png" alt="락앤락"></a></h1>
</div>
<div class="header-nav">
<ul>
<li><a href="#">락앤락 소개</a></li>
<li><a href="#">제품소개</a></li>
<li><a href="#">글로벌 락앤락</a></li>
<li><a href="#">홍보센터</a></li>
<li><a href="#">고객서비스</a></li>
<li><a href="#">인재채용</a></li>
</ul>
</div>
</div>
<!-- //header-wrap -->
</div>
<!-- //container -->
</div>
<!-- //header -->
<!-- sub-banner -->
<div id="sub-banner" class="global">
<h2>주방생활 문화를 선도하는 글로벌 기업</h2>
<p>120여 개국에 수출되는 글로벌 기업으로, 전 세계인의 생활 속에 함께 하고 있습니다.</p>
</div>
<!-- //sub-banner -->
<!-- sub-menu -->
<div id="sub-menu">
<div class="container">
<div class="sub-menu">
<ul class="m4 global-sm">
<li class="active"><a href="#">글로벌사업소개</a></li>
<li><a href="#">해외법인</a></li>
<li><a href="#">해외생산공장</a></li>
</ul>
</div>
</div>
</div>
<!-- //sub-menu -->
<!-- path -->
<div class="path">
<div class="container">
<span>홈</span>
<span>글로벌락앤락</span>
<span>글로벌사업소개</span>
</div>
</div>
<!-- //path -->
<!-- contents -->
<div id="contents">
<div class="sub-contents global-main" >
<div class="container">
<h3>글로벌 사업소개</h3>
</div>
<!-- //container -->
<div class="global-lock">
<p><img src="../assets/img/globalLeader_tit.png" alt=""></p>
<p class="gbl-txt1">한국 최고의 주방생활문화기업에서<br>
전 세계인의 사랑 받는 글로벌 기업으로 도약합니다.</p>
<div class="container">
<div class="global-bwrap">
<p class="global-btxt1">락앤락은 1978년 창립 이래 지속적인 혁신을 통해, 미국·유럽·중국 등 전 세계에서 ‘SOLD OUT’ 신화를 창조하며 글로벌 경쟁력을 인정받아 왔습니다. <br>
성공적인 시장경험과 혁신역량을 바탕으로 글로벌 시장에 도전하는 세계화 전략을 가속화 하고 있습니다.</p>
<ul>
<li>
<p class="global-btxt2">11</p>
<p class="global-btxt3">해외 영업법인</p>
</li>
<li>
<p class="global-btxt2">5</p>
<p class="global-btxt3">해외 생산법인</p>
</li>
<li>
<p class="global-btxt2">119</p>
<p class="global-btxt3">전세계 수출국</p>
</li>
<li>
<p class="global-btxt2 no">87</p>
<p class="global-btxt3">해외 직영점</p>
</li>
</ul>
<p class="global-btxt4">2017년 1월 기준 락앤락 수출국</p>
</div>
<!-- //global-bwrap -->
<span class="gl-img gl-img1"><a href="#"><img src="../assets/img/coInfo_detail_viewBt.gif" alt=""></a></span>
<span class="gl-img"><a href="#"><img src="../assets/img/exCou_detail_viewBt.gif" alt=""></a></span>
</div>
</div>
<div class="container">
<div class="gb-sec2 mt50">
<ul class="bgs2-wrap">
<li><img src="../assets/img/gLock_china.jpg"></li>
<li class="bgs2-wrap-txt">
<p class="bgs2-txt1">중국, 대륙의 신화창조</p>
<p class="bgs2-txt2">락앤락은 14억 인구의 세계 최대시장 중국 대륙에서 최초이자 최고로 인정받는 브랜드가 되었습니다. <br>
중국 전역에 영업 및 생산법인 설립을 통해, 끊임없는 신규 카테고리와 직영점/백화점/대형할인점 등<br>
신유통채널을 발굴, 소비자 접점을 확대하고 있습니다. <br>
중국브랜드파워지수(C-BPI) 밀폐용기 및 보온병 부문에서 매년 1위 수상 및 중국 최대<br>
인터넷쇼핑몰인 티몰(Tmall.com)의 ‘2015 최우수 브랜드’로 선정되는 등 진정한 대륙의<br>
No.1주방생활문화기업으로 인정받고 있습니다.</p>
<p class="bgs2-txt3"><a href="#">LOCK&LOCK China 바로가기</a></p>
<p class="bgs2-txt4"><a href="#">관련 법인 자세히 보기</a></p>
</li>
</ul>
<ul class="bgs2-wrap">
<li><img src="../assets/img/gLock_Vietnam.jpg"></li>
<li class="bgs2-wrap-txt">
<p class="bgs2-txt1">베트남, 글로벌 생산·물류거점</p>
<p class="bgs2-txt2">락앤락은 베트남에 영업법인 설립은 물론, 플라스틱 사출공장(면적 7만㎡)과 내열유리공장(15만㎡),<br>
쿡웨어공장(3만5천㎡) 등을 차례로 완공했습니다. 자체 기술력과 전문인력을 바탕으로<br>
글로벌 생산기지화 및 물류거점화 사업을 확대 중입니다. 가격경쟁력을 갖춘 생산거점이자,<br>
지리적 이점과 물류시스템을 겸비한 물류거점으로서 수출확대를 주도하고 있습니다. <br>
2008년 호치민에 매장을 처음 오픈 한 이후, 첫 해에만 13곳에 매장을 열었고,<br>
이제는 한류열풍까지 더해져 베트남의 ‘국민 주방용품’으로 등극 했습니다.</p>
<p class="bgs2-txt3"><a href="#">LOCK&LOCK Vietnam 바로가기</a></p>
<p class="bgs2-txt4"><a href="#">관련 법인 자세히 보기</a></p>
</li>
</ul>
<ul class="bgs2-wrap">
<li><img src="../assets/img/gLock_English.jpg"></li>
<li class="bgs2-wrap-txt">
<p class="bgs2-txt1">미주, 세계화의 전진기지</p>
<p class="bgs2-txt2">락앤락은 미국의 최대 TV홈쇼핑사인 QVC의 첫 데뷔 방송에서 5,000세트 매진 기록을 세우며<br>
북미지역 센세이션의 주역이 되었습니다. 락앤락은 2003년 이래 기능성/디자인/판매 가능성 등<br>
엄격한 기준을 통과해야지만 방송이 가능한 QVC ‘오늘의 특별한 상품’ (Today’s Special <br>
Value/TSV)에 꾸준히 선정되는 영예를 누리며, 지금 이 순간에도 ‘Sold out’신화를<br>
만들어 나가고 있습니다. 미주시장은 락앤락 세계화의 시발점이자 전진기지입니다.</p>
<p class="bgs2-txt3"><a href="#">LOCK&LOCK Engilish 바로가기</a></p>
<p class="bgs2-txt4"><a href="#">관련 법인 자세히 보기</a></p>
</li>
</ul>
<ul class="bgs2-wrap">
<li><img src="../assets/img/gLock_Germany.jpg"></li>
<li class="bgs2-wrap-txt">
<p class="bgs2-txt1">유럽, 글로벌 트렌드 선도</p>
<p class="bgs2-txt2">락앤락은 독일 대표 소비재 심사기관인 외코 테스트(OKO-TEST)에서 밀폐용기 분야 '최우수 등급’으로 <br>
선정, 영국 가정용품 전문지 Houseware의 Best of Best Seller로 선정되는 등 유럽 각국으로부터 <br>
탁월한 품질력을 인정받았습니다. 이 외에도 Red Dot Design Award, iF Design Award, <br>
German Design Award 등 글로벌 디자인 어워드를 통해 감각적 디자인까지 인정받고 있습니다. <br>
또한 지난 2004년부터는 ‘프랑크푸르트 소비재 박람회’에 꾸준히 참가해 신규 바이어를 발굴하고, <br>
영업 상담/트렌드 분석 등 국가별 영업전략을 수립해 오고 있습니다.</p>
<p class="bgs2-txt3"><a href="#">LOCK&LOCK Germany 바로가기</a></p>
<p class="bgs2-txt4"><a href="#">관련 법인 자세히 보기</a></p>
</li>
</ul>
<ul class="bgs2-wrap">
<li><img src="../assets/img/gLock_Taiwan.jpg"></li>
<li class="bgs2-wrap-txt">
<p class="bgs2-txt1">동남아, 특화된 시장 공략</p>
<p class="bgs2-txt2">락앤락은 홍콩, 대만, 태국, 필리핀, 싱가포르 등 해외 투자자들에게 ‘한국판 프록터앤드갬블(P&G)’로<br>
인정받고 있습니다. 동남아 주요국 핵심지역에 직영점을 확대 중이며, 코카콜라, 암웨이 등 글로벌 대기업 <br>
특판시장도 활성화되어 있습니다. 또한 베트남 법인 외에도 인도네시아 법인, 태국 법인을 별도 <br>
설립하여 글로컬라이제이션을 추구하고 있으며, 2012년 미얀마 최대도시인 양곤에 <br>
직영 1호점 개점 이후, 번화가를 중심으로 8호점 매장까지 확대 중입니다. <br>
지속적으로 수출이 증가세인 동남아 시장은 락앤락에게 ‘또 다른 기회의 땅’입니다.</p>
<p class="bgs2-txt3"><a href="#">LOCK&LOCK Raiwan 바로가기</a></p>
<p class="bgs2-txt4"><a href="#">관련 법인 자세히 보기</a></p>
</li>
</ul>
<ul class="bgs2-wrap">
<li><img src="../assets/img/gLock_africa.jpg"></li>
<li class="bgs2-wrap-txt">
<p class="bgs2-txt1">중동/아프리카, 급성장하는 이머징마켓</p>
<p class="bgs2-txt2">락앤락은 중동 지역 12개 국가의 백화점과 할인점 등에 1,300여 개 유통채널을 확보했으며, <br>
2010년 레바논 직영 1호점에 이어 두바이 등에도 현지 직영점 추가개설을 계획 중입니다. <br>
중동/아프리카 신흥 소비시장은 2천 년대 들어 연 5%의 높은 경제성장률을 기록하며 세계의 <br>
중심 시장으로 급부상하고 있습니다. 생활소비재 시장 역시 급성장 중으로, <br>
그 중심에는 바로 락앤락이 있습니다.</p>
</li>
</ul>
</div>
</div>
<!-- //container -->
<div class="top_btn">
<img src="../assets/img/scrollTop_bt.png" alt="탑버튼">
</div>
</div>
<!-- //sub-contents -->
</div>
<!-- //contents -->
<!--//footer -->
<div id="footer">
<div class="container">
<div class="footer-top">
<div class="ft-left">
<ul>
<li><a href="#"><em>개인정보처리방침</em></a></li>
<li><a href="#">제품소개</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">해외생산공장소개</a></li>
<li><a href="#">오시는 길</a></li>
</ul>
</div>
<div class="ft-right">
<a href="#">패밀리 사이트</a>
</div>
</div>
<div class="footer-bom">
<div class="fb-left">
<address>
<ul>
<li>서울특별시 서초구 서초대로 46길 25 (주)락앤락</li>
<li>TEL : 02-520-9500</li>
<li>FAX : 02-520-9595</li>
<li class="nobar">고객센터 : 080-329-3000</li>
<li class="nobar last">Copyright 2017 LOCK&LOCK Co.Ltd. ALL RIGHT RESERVED</li>
</ul>
</address>
</div>
<div class="fb-right">
<img src="../assets/img/address1.gif" alt="대한민국로하스 인증마크" title="대한민국로하스 인증마크">
<img src="../assets/img/address2.gif" alt="한국소비자 웰빙지수 1위 인증마크" title="한국소비자 웰빙지수 1위 인증마크">
<img src="../assets/img/address3.gif" alt="한국산업의 브랜드파워 1위 인증마크" title="한국산업의 브랜드파워 1위 인증마크">
<img src="../assets/img/address4.gif" alt="중국 브랜드파워 1위 인증마크" title="중국 브랜드파워 1위 인증마크">
<img src="../assets/img/address5.gif" alt="가족친화 우수기관 인증마크" title="가족친화 우수기관 인증마크">
</div>
</div>
</div>
</div>
<!-- //footer -->
</div>
<!-- //wrap -->
</div>
</body>
</html>
css 소스
/* layout */
#wrap {}
#header {background:rgba(0,0,0,0.6); position: absolute; left: 0; top: 0; width: 100%; height: 140px;z-index: 1000;}
#header:hover { background:#fff; }
#banner {}
#banner img {width: 100%; display:block; height: auto;}
#contents {}
#contents.main>div {padding: 100px 0;}
#footer {}
/* skip */
#skip {position: relative;z-index:9999; }
#skip a {position: absolute;left: 0;top: 0; border:1px solid #0093bd; background-color: #fff; padding: 5px 7px; top: -50px;}
#skip a:focus, #skip a:active {top: 0;}
/* contents layout */
#cont-product {
background:url(../img/flt_img1.png) no-repeat 600px -70px,
url(../img/flt_img2.png) no-repeat -10px 0px,
url(../img/flt_img4.png) no-repeat 1300px 80px;
background-color: #ebebec;}
#cont-news {
background:
url(../img/new-img1.png) no-repeat 1220px 50px,
url(../img/new-img2.png) no-repeat 1540px 150px,
url(../img/new-img3.png) no-repeat 1580px 150px;
}
#cont-story {background:url(../img/mSection_story_bg.jpg) no-repeat 0 bottom;}
#contents h2 {font-size: 40px; text-align: center; text-transform: uppercase; font-weight: bold;}
#contents .desc {font-size: 18px; color: #767676; text-align: center; margin-bottom: 80px;}
/* container(가운데 영역) */
.container {width: 1176px; margin: 0 auto; /*background:rgba(0,0,0,0.4);*/}
/* header-wrap */
.header-wrap { }
.header-wrap .header-top {text-align: center; border-bottom: 1px solid rgba(255,255,255,0.2) }
.header-wrap .header-top h1 {padding: 30px 0 24px 0;}
.header-wrap .header-nav ul {overflow: hidden; }
.header-wrap .header-nav ul li {float: left; width: 16.666%; text-align: center; }
.header-wrap .header-nav ul li a {color: #fff; font-size: 16.5px; padding: 10px; display: block; border-bottom: 3px solid transparent;}
.header-wrap .header-nav ul li a:hover {color:#1471b8!important; border-bottom: 3px solid #1471b8;}
.header-wrap .header-nav ul li ul { padding: 30px 0; border-top: 1px solid rgba(255,255,255,0.2); display: none;}
.header-wrap .header-nav ul li ul li { width: 100%;}
.header-wrap .header-nav ul li ul li a {padding: 3px 10px; color: #999; font-size: 14.5px;border-bottom: 3px solid transparent;}
.header-wrap .header-nav ul li ul li a:hover {color:#1471b8!important; border-bottom: 3px solid transparent;}
#header:hover {background:#fff;}
#header:hover .header-wrap .header-top { border-bottom: 1px solid rgba(0,0,0,0.2);}
#header:hover .header-wrap .header-nav ul li a {color:#000;}
#header:hover .header-wrap .header-nav ul li ul { border-top: 1px solid rgba(0,0,0,0.2); }
/* cont-product */
.product {position:relative; text-align: center; }
.product ul {overflow: hidden; width: 950px; margin: 0 auto;}
.product li {float: left; margin-right: 10px; margin-bottom: 10px; text-align: center;}
.product li a {display: block; width: 230px; height: 230px; background-color: #fff; }
.product li img {padding-top: 30px; padding-bottom: 15px; }
.product li span {display:block; font-size: 18px; }
.product li.last {margin-right: 0px; }
.product .pimg {position: absolute; left:-350px; bottom: -390px;}
/* news-layout */
.news {overflow: hidden; }
.news-left {float: left; width: 879px; }
.news-left .new-left-top {overflow: hidden; width: 100%; margin-bottom: 10px;}
.news-left .new-left-bom {width: 100%; overflow: hidden;}
.news-right {position: relative; float: right; width: 226px; height: 460px; background-color: rgba(204,204,204,0.9) ; padding: 30px;}
.news-right h3 {font-size: 18px; font-weight: bold; border-bottom: 1px solid #e0e0e0; padding-bottom: 10px; margin-bottom: 15px; }
.news-right .news-img img {width: 226px; height: 136px; padding-bottom: 15px; }
.news-right .news-text {position: relative; padding-bottom: 10px; border-bottom: 1px solid #dbdbdb; margin-bottom: 15px;}
.news-right .news-text em {position: absolute; left: 0; top: 0; width: 30px; height: 20px; background-color: #0068b7; text-align: center; color:#fff;}
.news-right .news-text a {padding-left: 35px; display:block;}
.news-right .news-text a:hover {text-decoration:underline;}
.news-right .news-text a .nt-tit {font-size: 16px; color:#111; line-height: 18px; font-weight: bold;}
.news-right .news-text a .nt-desc {font-size: 15px; color:#656565; line-height: 18px; margin-top: 15px; display:block;}
.news-right .news-list {}
.news-right .news-list li {position: relative; padding-left: 35px; overflow: hidden; text-overflow:ellipsis; white-space:nowrap; font-size: 15px;}
.news-right .news-list li a {color:#656565; }
.news-right .news-list li em {position: absolute;left: 1px; top: 3px; width: 30px; height: 20px; background-color: #0068b7; text-align: center; color:#fff; font-size: 12px;}
.news-right .more {position: absolute; right: 30px; top: 35px; background: url(../img/mMore_bt.png); width: 16px; height: 16px; }
/* new-video */
.new-video {position: relative; float: left; width: 580px; height: 336px; border: 1px solid #e0e0e0;}
.new-video .play {position: absolute; left:50%; top: 50%; margin-left: -30px; margin-top: -30px; }
/* new-recruit */
.new-recruit {position: relative; float: right; width: 224px; height: 276px; border: 1px solid #e0e0e0; padding: 30px; background-color: #fff;}
.new-recruit h3 {font-size: 18px; font-weight: bold; border-bottom: 1px solid #e0e0e0; padding-bottom: 10px; margin-bottom: 15px; }
.new-recruit li a {color: #666; font-size: 15px; }
.new-recruit .more {position: absolute; right: 30px; top: 35px; background: url(../img/mMore_bt.png); width: 16px; height: 16px; }
/* new-custom */
.new-custom {float: left; width: 164px; height: 140px; margin-right: 10px; border: 1px solid #e0e0e0; padding: 28px 0 0 120px; background: url(../img/custom_img1.png) no-repeat 28px 47px}
.new-custom h3 {font-size: 18px; font-weight: bold; padding-bottom: 8px; }
.new-custom p {font-size: 14px; color: #767676; padding-bottom: 20px; line-height: 20px}
/* new-factory */
.new-factory {float: left; width: 164px; height: 140px; border: 1px solid #e0e0e0; padding: 28px 0 0 120px; background: url(../img/factory_img1.png) no-repeat 28px 47px;}
.new-factory h3 {font-size: 18px; font-weight: bold; padding-bottom: 8px; }
.new-factory p {font-size: 14px; color: #767676; padding-bottom: 20px; line-height: 20px}
/* new-franchise */
.new-franchise {float: right; width: 226px; height: 110px; background-color: #1977be; padding: 30px;}
.new-franchise h3 {font-size: 18px; font-weight: bold; color: #fff; padding-bottom: 8px;}
.new-franchise p {font-size: 14px; color: #9fd6ff; padding-bottom: 20px; line-height: 20px}
/* cont-story */
.story {overflow: hidden;}
.story li {float: left; width: 25%; height: 400px; background: #ccc;}
.story li.sbox1 {background:#fff url(../img/st1.jpg) no-repeat; background-size:100%; padding-top:200px; height: 200px; }
.story li.sbox2 {background:#fff url(../img/st2.jpg) no-repeat 0 bottom ; background-size:100%;}
.story li.sbox3 {background:#fff url(../img/st3.jpg) no-repeat; background-size:100%;padding-top:200px; height: 200px;}
.story li.sbox4 {background:#fff url(../img/st4.jpg) no-repeat 0 bottom ; background-size:100%;}
.story li .stit {padding-top:30px; display:block;font-size: 18px; font-weight: bold; text-align:center; }
.story li .sdesc {display:block; font-size: 16px; font-weight: normal; color:#555; padding: 5px 0;text-align:center;}
.story li .sbtn {padding-top: 40px;text-align:center; display:block;}
/* footer-top */
.footer-top {overflow: hidden; }
.footer-top .ft-left {float: left; width: 970px; height:60px; line-height: 60px; border-bottom: 1px solid #e1e1e1; }
.footer-top .ft-left li {display: inline; padding-right: 15px;}
.footer-top .ft-left li em {color: #0168b7; }
.footer-top .ft-left li a {font-size: 15px; color: #333}
.footer-top .ft-right {float: right; border-bottom: 1px solid #000; padding: 0 15px}
.footer-top .ft-right a {display: block; font-size: 15px; color: #333; width: 176px; height:60px; line-height: 60px; background: url(../img/family-icon.png) no-repeat right center}
/* footer-bom */
.footer-bom {overflow: hidden; margin-top: 30px; color: #767676; font-size: 13px; }
.footer-bom .fb-left {float: left; width: 60%; height:100px; }
.footer-bom .fb-left li {display: inline; padding : 0 9px 0 7px;
background: url(../img/bar.gif) no-repeat right 2px}
.footer-bom .fb-left li:first-child {padding-left: 0;}
.footer-bom .fb-left li:last-child {padding-left: 0;}
.footer-bom .fb-left li.last {padding-left: 0;}
.footer-bom .fb-left li.nobar {background: none;}
.footer-bom .fb-right {float: right; width: 30%; height:100px; text-align: right; }
.footer-bom .fb-right img {padding-left: 5px;}
/* ------------------------------------------------------sub page------------------------------------------------------------------*/
/* sub-banner */
#sub-banner {height: 144px; overflow: hidden; background:url(../img/sub-bg1.jpg) no-repeat; text-align: center; color:#fff; padding-top: 190px;}
#sub-banner.productbrand { background:url(../img/sub-bg2.jpg) no-repeat; }
#sub-banner.global { background:url(../img/global-bg.jpg) no-repeat;}
#sub-banner.news {background:url(../img/j7MkJLG.jpg) no-repeat; }
#sub-banner img {width: 100%; display: block;}
#sub-banner h2 {font-size: 30px;}
#sub-banner p {padding: 16px; opacity:0.6; font-size: 16px;}
/* sub-menu */
#sub-menu {height: 49px; border-bottom: 1px solid #e1e1e1; }
.sub-menu {overflow: hidden;}
.sub-menu ul {padding-left: 78px; }
.sub-menu .m4 {padding-left: 249px;}
.sub-menu .m4.global-sm {padding-left: 340px;}
.sub-menu .m4.news-sm {padding-left: 185px;}
.sub-menu li {float: left; position:relative;}
.sub-menu li a {display: inline-block; width: 170px; height: 47px; line-height: 50px; font-size: 16px; color: #333; text-align: center;}
.sub-menu li.active a {color: #0168b7; border-bottom: 2px solid #0168b7; }
.sub-menu li:hover a {color: #0168b7; border-bottom: 2px solid #0168b7;}
.sub-menu li:before {content:'';width:1px; height:18px; background-color:#e1e1e1; position:absolute; left:0; top:15px;}
.sub-menu li:first-child:before {background: none;}
/* path */
.path {text-align:right; font-size:15px; color:#767676; padding:20px 0 30px;}
.path span {padding-left:15px; background:url(../img/path_arrow.png) no-repeat 5px 5px; }
.path span:first-child {background:none;}
/* sub-contents */
.sub-contents {}
.sub-contents h3 {font-size:36px; color:#333; text-align:center; border-bottom:1px solid #e1e1e1; padding-bottom:25px; font-weight:bold; }
.sub-contents h4 {font-size:32px; color:#333; text-align:center;padding-top:70px; padding-bottom:30px; font-weight:bold;}
/* ceo */
.sub-cont-wrap { }
.sub-cont-wrap .ceo {width:100%; height:1055px; background:url(../img/ceoMssgA_bg.jpg) top no-repeat;}
.sub-cont-wrap .ceo em{font-size:32px; color:#fff; padding:95px 0 0 610px; display:block; line-height: 40px;}
.sub-cont-wrap .ceo .ceo-txt {font-size:16px; line-height:24px; color:#fff; padding:35px 0 0 610px;}
.sub-cont-wrap .mss {width:1050px; height:654px; border:1px solid #e2e2e2; margin:0 auto; margin-top:115px; background:#fff;}
.sub-cont-wrap .mss ul {padding:0; }
.sub-cont-wrap .mss ul li {margin:30px 0 0 40px;}
.sub-cont-wrap .mss ul li .txt {padding:0; font-size:24px; color:#000;}
.sub-cont-wrap .mss ul li .txt-col {color:#0168b7; font-size:24px; padding:0;}
.sub-cont-wrap .mss ul li .txt-small {padding:0; font-size:15px; color:#555; line-height:24px; margin-top:17px;}
.mss .ceo-name {text-align:right; display:block; font-size:15px; color:#666; padding:5px 46px 0;}
.mss .ceo-name img{margin-left:40px;}
/* mission */
.mission {border-bottom:1px solid #e1e1e1; padding-bottom:80px;}
.sub-cont-wrap .mis-txt{ color:black; padding:0; text-align:center;font-size:30px; }
.sub-cont-wrap .mis-txt-col {color:#0168b7; padding:0; text-align:center; font-size:30px;}
.sub-cont-wrap .mis-txt-small {color:#555; font-size:16px; text-align:center; padding:0; margin-top:24px; line-height:24px;}
.sub-cont-wrap .mission .mis-img { width:852px; height:304px; background:url(../img/mssListW_bg.png) no-repeat; margin:44px auto 0;}
.sub-cont-wrap .mission .mis-img ul {overflow:hidden; margin:0 auto; }
.sub-cont-wrap .mission .mis-img li {float:left; width:274px; height:304px; color:#fff; font-size:15px; margin:75px 0 0 5px; display:block; text-align:center;}
.sub-cont-wrap .mission .mis-txt-tit {font-size:22px; position:relative; }
.sub-cont-wrap .mission .mis-txt-tit:after {content:'';width:30px; height:1px; background-color:#fff; position: absolute; top: 50px; left: 30px;}
.sub-cont-wrap .mission .mis-txt-sub {font-size:15px; margin-top:40px; }
/* vision */
.vision img {margin-top:50px;}
/* corevalues */
.corevalues {}
.corevalues ul {overflow: hidden;}
.corevalues ul li {border:1px solid #e1e1e1; width: 290px; height: 378px; float: left; text-align: center; display: block; border-left:0;}
.corevalues ul li:first-child {border-left:1px solid #e1e1e1;}
.corevalues ul li img {padding: 45px 80px 25px 80px; width: 83px; height: 83px;}
.corevalues .core-txt1 {font-size:24px; color:#333; padding: 10px 0;}
.corevalues .core-txt2 {font-size:15px; color:#555; line-height: 24px;}
/* business strategy */
.busi {width: 1176px; height: 432px; background:url(../img/bStrategyA_bg.jpg) no-repeat; padding:100px 25px; padding-bottom: 0;}
.busi ul {overflow:hidden;}
.busi ul li {width: 290px; height: 147px; border-top: 2px solid #fff; float:left; margin-left: 50px; display: block; }
.busi ul li span {font-size: 24px; color:#fff; margin-top: 35px; display:block;}
.busi ul li p {font-size: 16px; color:#fff; margin-top: 5px; display:block;}
/* top_btn */
.top_btn {text-align: right; padding-right: 60px; }
.foot-bor {border-bottom:1px solid #e1e1e1; padding-top: 20px;}
/* sub-cont-menu */
.sub-contents h3 {font-size:36px; color:#333; text-align:center; font-weight:bold; border-bottom:none;}
.sub-cont-menu {overflow: hidden;}
.sub-cont-menu ul {overflow: hidden;}
.sub-cont-menu ul li {width: 295px; height: 50px; border:1px solid #474a4d; float: left; margin-right:-1px; background-color: #5b5f63; text-align: center; line-height: 50px;font-weight: bold; box-sizing: border-box; }
.sub-cont-menu ul li a {font-size: 16px; color:#fff; }
.sub-cont-menu .long {width: 1174px; height: 48px; background: #fff; border-right:1px solid #474a4d; border-left:1px solid #474a4d; overflow: hidden;}
.sub-cont-menu ul li:last-child {border-right:1px solid #474a4d;}
.sub-cont-menu ul .first {background-color: #fff; border-bottom:none;}
.sub-cont-menu ul .first a {color: #0168b7;}
.sub-cont-menu .long p {float: left; font-size: 15px; margin:12px 20px; color:#555; position: relative; }
.sub-cont-menu .long p:before {content: ''; width: 1px; height: 15px; background-color: #d5d5d5; position: absolute; top: 3px; left: -21px;}
.sub-cont-menu .long p:first-child {color:#0168b7; font-weight: bold;}
/* cate */
.cate {width: 1176px; height: 196px; border-bottom:1px solid #e1e1e1; box-sizing: border-box; overflow: hidden; margin: 10px; margin-bottom: 10px;}
.cate .cate-sub {width: 168px; height: 192px; float: left; margin-right: 28px; }
.cate a {text-align: center; }
.cate a img {}
.cate a span {display: block; font-size: 15px; color: #767676;}
.cate a p {font-size: 16px;}
.cate .cate-sub:first-child span {color: #0168b7;}
.cate .cate-sub:first-child p {color: #0168b7; }
.cate .cate-sub:first-child {border-bottom:3px solid #0168b7; }
/* side-bran */
.side-bran {width: 150px;height: 40px;border:1px solid black; float:right;}
.side-bran a {font-size: 15px; text-align: center; line-height: 40px;}
.side-bran p {}
/* ls-list */
.ls-list {width: 100%; margin-top: 50px;}
.ls-list ul {overflow: hidden;}
.ls-list ul li {float: left;width: 33%;height: 50px; border:1px solid #d5d5d5;text-align: center; line-height: 50px; border-right:0;}
.ls-list ul li:last-child {border-right:1px solid #d5d5d5;}
.ls-list ul li:first-child {background-color: #0168b7;}
.ls-list ul li:first-child a {color: #fff;}
.ls-list ul li a {font-size: 16px;color: #555; }
/* list-hd */
.list-hd img {margin: 60px auto; display: block;}
.list-hd-bg p {font-size: 15px; color: #666;}
/* brand-list*/
.brand-list {}
.brand-list .brand-list-wrap {margin-left: 60px; }
.brand-list .brand-list-wrap .brand-list-sec {width: 100%;overflow: hidden; margin-top: 20px; }
.brand-list .brand-list-wrap .brand-list-sec li {width: 50%; float: left;}
.brand-list .brand-list-wrap .brand-list-sec li .bg-txt {width: 50px;height: 50px;background: #0168b7; font-size: 30px; color: #fff; text-align: center; margin-top: 50px;}
.brand-list .brand-list-wrap .brand-list-sec li .bold-txt{font-size: 30px;color: #333; margin-top: 20px;}
.brand-list .brand-list-wrap .brand-list-sec li .non-txt {color: #555;font-size: 16px; margin-top: 20px; display: inline-block;}
.brand-list .brand-list-wrap .brand-list-sec li p .txt-blue {color: #0168b7;}
/* bott-last-wrap */
.bott-last-wrap {overflow: hidden; margin-left: 250px;}
.bott-last-wrap>p {float: left; width: 311px; height: 50px;text-align: center; line-height: 50px;}
.bott-last-wrap>p a {font-size: 16px;color: #fff; }
.bott-last-wrap .bott-last1 {background: #0168b7; margin-right: 50px;}
.bott-last-wrap .bott-last2 {background: #e36c09;}
/*-------------------------------global---------------*/
/* global-main */
.sub-contents.global-main h3 {font-size: 36px;color: #000;text-align: center;}
.global-main .global-lock {background:url(../img/gLeader_map.png) no-repeat center 170px #e7edf0; width: 100%; height: 1220px;}
.global-main .global-lock img {margin: 0 auto; display: block; padding-top: 80px;}
.global-main .global-lock .gbl-txt1 {font-size: 16px;color: #555; text-align: center; margin-top: 30px;}
/* .global-bwrap */
.global-lock .global-bwrap {width: 100%; height: 300px; background: #fff; margin-top: 550px; position: relative;}
.global-lock .global-bwrap .global-btxt1 {font-size: 16px;color: #555; text-align: center;}
.global-lock .global-bwrap ul {overflow: hidden;}
.global-lock .global-bwrap li {float: left;}
.global-lock .global-bwrap .global-btxt1 {padding-top: 40px;}
.global-lock .global-bwrap .global-btxt2 {font-size: 70px;color: #0168b7; position: relative; padding:20px 105px 0px 105px; height: 80px;}
.global-lock .global-bwrap .global-btxt2:after {content: ""; width: 1px;height: 85px;background: #ccc; position: absolute; top: 45px;right: 0;}
.global-lock .global-bwrap .global-btxt2.no:after {background: none;}
.global-lock .global-bwrap .global-btxt3 {text-align: center;font-size: 16px;color: #555; padding-top: 10px;}
.global-lock .global-bwrap .global-btxt4 {background:url(../img/map_point.png) no-repeat 0px 3px; position: absolute; top: -33px;right: 0; font-size: 13px;color: #555; padding-left: 20px;}
.global-main .global-lock .gl-img {text-align: center; float: left; padding-right: 30px; margin-top: -40px;}
.global-main .global-lock .gl-img.gl-img1 {padding-left: 350px;}
/* bg-sec2 */
.gb-sec2 {}
.gb-sec2 .bgs2-wrap {}
.gb-sec2> ul {width: 100%;overflow: hidden;border-bottom:1px solid #ccc; padding: 30px 0;}
.gb-sec2>ul>li {width: 50%;float: left;}
.gb-sec2 .bgs2-wrap .bgs2-wrap-txt {}
.gb-sec2 .bgs2-wrap .bgs2-txt1 {font-size: 24px;color: #333;margin-top: 30px;}
.gb-sec2 .bgs2-wrap .bgs2-txt2 {font-size: 15px;color: #555;margin-top: 22px;}
.gb-sec2 .bgs2-wrap .bgs2-txt3 a {font-size: 16px;color: #555;background:url(../img/shortCut_bt_icon.png) right center no-repeat; padding: 0px 67px 0px 30px; margin-left: 0; display: inline-block; height: 50px;float: left; border:1px solid #d5d5d5; line-height: 50px; margin-top: 25px;}
.gb-sec2 .bgs2-wrap .bgs2-txt4 a {font-size: 16px;color: #555; padding:0px 30px; margin-left: 10px; display: inline-block; height: 50px;float: left; border:1px solid #d5d5d5; line-height: 50px;margin-top: 25px;}
.gb-sec2 ul:last-child {border-bottom:0;}