MOBILE
모바일 사이트 만들기
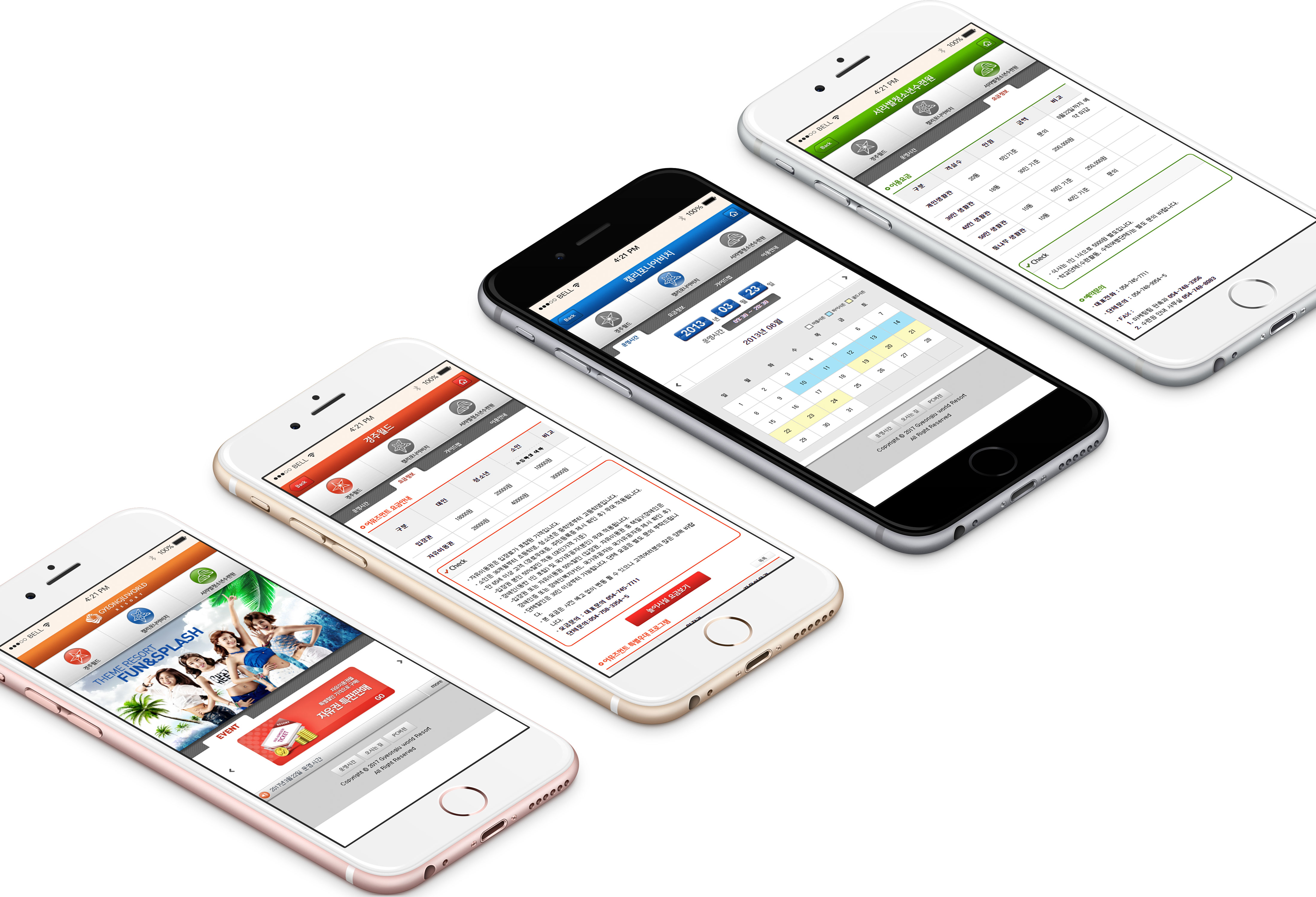
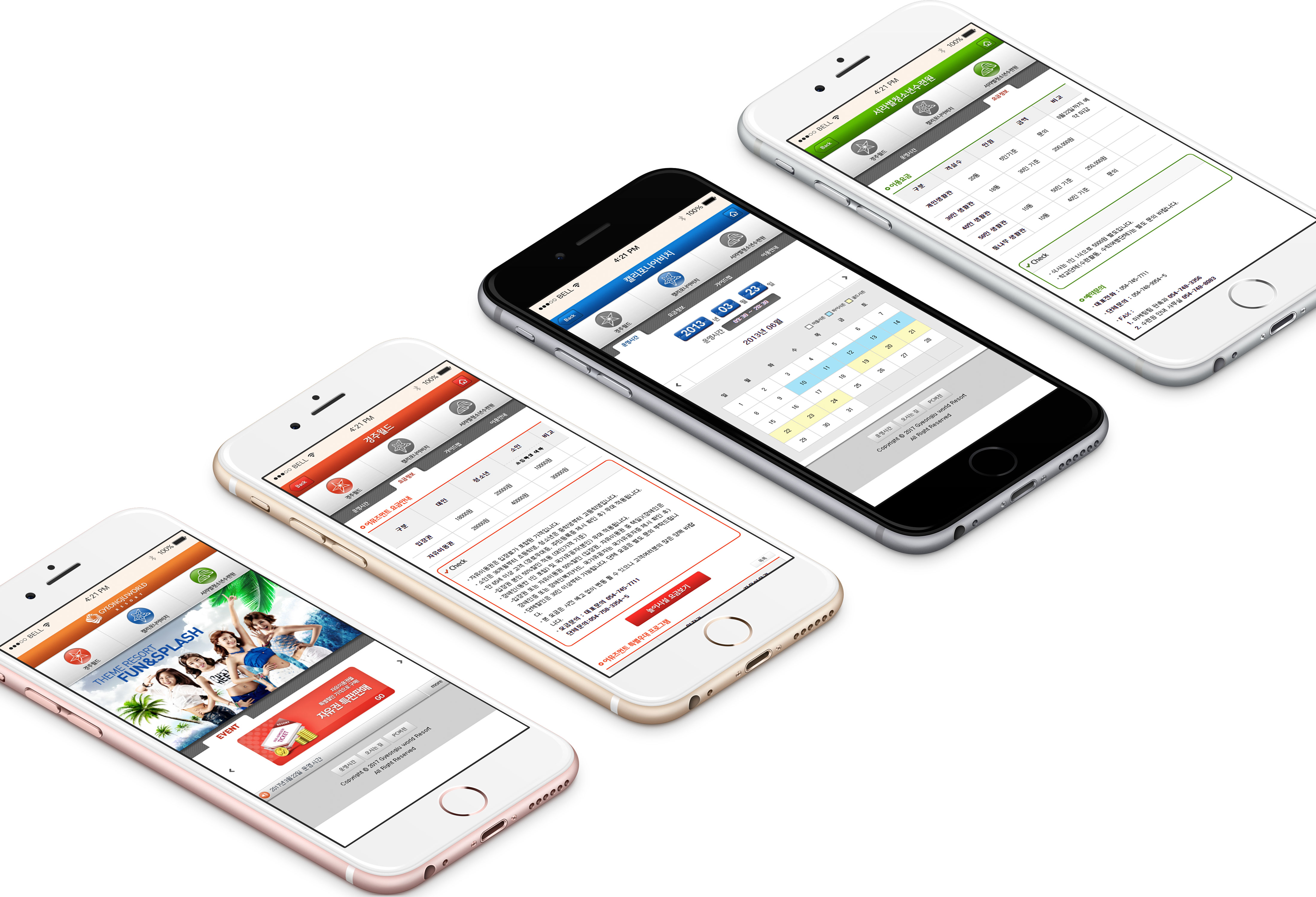
경주월드 목업

main html 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>경주월드</title>
<!-- favicon -->
<link rel="shortcut icon" href="assets/img/gw_72.png">
<link rel="apple-touch-icon" href="assets/img/gw_72.png">
<link rel="apple-touch-icon" sizes="114x114" href="assets/img/gw_114.png">
<link rel="apple-touch-icon" sizes="144x144" href="assets/img/gw_144.png">
<!-- style -->
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/unslider.css">
<link rel="stylesheet" href="assets/css/unslider-dots.css">
<!-- script -->
<script src="assets/js/jquery.min-1.12.4.js"></script>
<script src="assets/js/unslider-min.js"></script>
<script src="//stephband.info/jquery.event.move/js/jquery.event.move.js"></script>
<script src="//stephband.info/jquery.event.swipe/js/jquery.event.swipe.js"></script>
<script>
jQuery(document).ready(function($) {
$('.my-slider').unslider({
autoplay:true,
delay:2000,
});
});
</script>
</head>
<body>
<header>
<h1><a href="index.html"><img src="assets/img/h1_logo.png" alt="경주월드" width="156"></a></h1>
<nav>
<ul class="clearfix">
<li><a href="page/amuse.html"><img src="assets/img/nav1.png" alt="경주월드 바로가기" width="88"></a></li>
<li><a href="page/california.html"><img src="assets/img/nav2.png" alt="캘리포니아비치 바로가기 " width="88"></a></li>
<li><a href="page/serabal.html"><img src="assets/img/nav3.png" alt="서라벌청소년수련원 바로가기" width="88"></a></li>
</ul>
</nav>
</header>
<section id="contents">
<div class="banner">
<img src="assets/img/ban1.png" alt="배너이미지">
</div>
<div class="event">
<h3><span><img src="assets/img/event2.png" alt="event" width="52"></span></h3>
<div class="my-slider">
<ul>
<li><a href="#"><img src="assets/img/slider1.png" alt="배너1" width="266"></a></li>
<li><a href="#"><img src="assets/img/slider2.png" alt="배너2" width="266"></a></li>
<li><a href="#"><img src="assets/img/slider3.png" alt="배너3" width="266"></a></li>
</ul>
</div>
</div>
<div class="notice">
<ul>
<li><a href="#">2017년3월22일 운영시간</a></li>
</ul>
<span class="more"><a href="#"><img src="assets/img/more.png" alt="더보기" width="31"></a></span>
</div>
</section>
<footer class="mt00">
<a href="#"><img src="assets/img/footer1.png" alt="운영시간" width="63"></a>
<a href="#"><img src="assets/img/footer2.png" alt="오시는길" width="63"></a>
<a href="#"><img src="assets/img/footer3.png" alt="피시버전" width="63"></a>
<address>
Copyright © 2017 Gyeongju world Resort <br> All Right Reserved
</address>
</footer>
</body>
</html>
amuse html 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>경주월드</title>
<!-- favicon -->
<link rel="shortcut icon" href="../assets/img/gw_72.png">
<link rel="apple-touch-icon" href="../assets/img/gw_72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../assets/img/gw_114.png">
<link rel="apple-touch-icon" sizes="144x144" href="../assets/img/gw_144.png">
<!-- style -->
<link rel="stylesheet" href="../assets/css/reset.css">
<link rel="stylesheet" href="../assets/css/style.css">
<!-- script -->
<script src="../assets/js/jquery.min-1.12.4.js"></script>
</head>
<body>
<header class="amuse">
<div>
<a href="#" class="left"><img src="../assets/img/header_btn5.png" alt="이전으로 돌아가기" width="53"></a>
<h1><a href="../index.html"><img src="../assets/img/h1_logo3.png" alt="경주월드" width="71"></a></h1>
<a href="../index.html" class="right"><img src="../assets/img/header_btn6.png" alt="메인으로 돌아가기" width="31"></a>
</div>
<nav>
<ul class="clearfix">
<li><a href="amuse.html"><img src="../assets/img/nav1.png" alt="경주월드 바로가기" width="88"></a></li>
<li><a href="california.html"><img src="../assets/img/nav2_off.png" alt="캘리포리니아비치 바로가기" width="88"></a></li>
<li><a href="serabal.html"><img src="../assets/img/nav3_off.png" alt="서라벌청소년수련원 바로가기" width="88"></a></li>
</ul>
</nav>
</header>
<!-- //header -->
<section id="contents" class="amuse-contents">
<div class="sub-menu">
<ul class="clearfix">
<li><a href="#"><img src="../assets/img/tab_menu1_off.png" alt="운영시간" width="78"></a></li>
<li><a href="#"><img src="../assets/img/tab_menu2_on.png" alt="요금정보" width="78"></a></li>
<li><a href="#"><img src="../assets/img/tab_menu3_off.png" alt="가이드맵" width="78"></a></li>
<li><a href="#"><img src="../assets/img/tab_menu4_off.png" alt="이용안내" width="78"></a></li>
</ul>
</div>
<!-- //sub-menu -->
<div class="contents">
<div class="row">
<h2><img src="../assets/img/charg_tit1.png" alt="어뮤즈먼트 요금안내" width="129"></h2>
<div class="table-style1">
<table>
<caption class="ir">대인, 청소년, 소인, 초등학생 이하 입장권 및 자유이용권</caption>
<colgroup>
<col style="width: 22%">
<col style="width: 22%">
<col style="width: 22%">
<col style="width: 22%">
<col style="width: 8%">
</colgroup>
<thead>
<tr>
<th rowspan="2">구분</th>
<th rowspan="2">대인</th>
<th rowspan="2">청소년</th>
<th class="dash">소인</th>
<th class="last" rowspan="2">비고</th>
</tr>
<tr>
<th class="fz10">초등학생 이하</th>
</tr>
</thead>
<tbody>
<tr>
<th>입장권</th>
<td>18000원</td>
<td>20000원</td>
<td>10000원</td>
<td class="last"></td>
</tr>
<tr>
<th>자유이용권</th>
<td>28000원</td>
<td>40000원</td>
<td>30000원</td>
<td class="last"></td>
</tr>
</tbody>
</table>
</div>
<div class="check">
<h3><img src="../assets/img/charg_check.png" alt="체크박스" width="56"></h3>
<ul>
<li>자유이용권은 입장료가 포함된 가격입니다.</li>
<li>소인은 36개월부터 초등학생, 청소년은 중학생부터 고등학생입니다.</li>
<li>만 65세 이상 고객 (경로우대증, 주민등록증 제시 확인 후) 우대 적용됩니다. <br>-입장권 본인 50%할인 적용 (대인가격 기준)</li>
<li>장애인(동반 1인 포함) 및 국가유공자(본인) 우대 적용됩니다. <br>-입장권 또는 자유이용권 50%할인 (입장권, 자유이용권 중 택일)(장애인은 장애인증 또는 장애인복지카드, 국가유공자는 국가유공자증 제시 확인 후)</li>
<li>단체할인은 30인 이상부터 가능합니다. 단체 요금은 별도 문의 부탁드립니다.</li>
<li>본 요금은 사전 예고 없이 변동 될 수 있으니 고객여러분의 많은 양해 바랍니다.</li>
<li class="bold">요금문의 : 대표문의 054-745-7711 <br>단체문의:054-758-3354~5</li>
</ul>
</div>
<div class="charg-btn">
<a href="#"><img src="../assets/img/charg_btn.png" alt="놀이시설 요금보기" width="196"></a>
</div>
<div class="charg-top">
<h2 class="mt20"><img src="../assets/img/charg_tit2.png" alt="어뮤즈먼트 특별우대 프로그램" width="183"></h2>
<a href="#" class="charg-btn2"><img src="../assets/img/charg_btn2.png" alt="목록" width="52"></a>
</div>
<div class="table-style1 table-style2">
<table>
<caption class="ir">대인, 청소년, 소인, 초등학생 이하 입장권 및 자유이용권</caption>
<colgroup>
<col style="width: 16%">
<col style="width: 12%">
<col style="width: 18%">
<col style="width: 18%">
<col style="width: 18%">
<col style="width: 18%">
</colgroup>
<thead>
<tr>
<th rowspan="2" colspan="2">구분</th>
<th class="dash" colspan="2">입장권</th>
<th class="dash" colspan="2">자유이용권</th>
</tr>
<tr>
<th>정상요금</th>
<th class="bgc">할인요금</th>
<th>정상요금</th>
<th class="bgc">할인요금</th>
</tr>
</thead>
<tbody>
<tr>
<th rowspan="2">신용카드</th>
<th>대인</th>
<td>19,000원</td>
<td class="txt-c">제휴BC무료</td>
<td>33,000원</td>
<td class="txt-c">16,500원</td>
</tr>
<tr>
<th>비고</th>
<td colspan="4">BC, 현대, NH농협, KB삼성,롯데카드(본인만 자유권)/단,제휴BC카드는 입장권 또는 자유이용권 중 선택 가능</td>
</tr>
<tr>
<th rowspan="4">대학생확인(균일)</th>
<th>대인</th>
<td>19,000원</td>
<td class="txt-c" rowspan="3">-</td>
<td>33,000원</td>
<td class="txt-c">26,000원</td>
</tr>
<tr>
<th>청소년</th>
<td>15,000원</td>
<td>29,000원</td>
<td class="txt-c" rowspan="2">-</td>
</tr>
<tr>
<th>소인</th>
<td>13,000원</td>
<td>26,000원</td>
</tr>
<tr>
<th>비고</th>
<td colspan="4">대학교 학생증 확인(휴학, 졸업 해당안됨)</td>
</tr>
<tr>
<th rowspan="4">장애우할인(50%)</th>
<th>대인</th>
<td>19,000원</td>
<td class="txt-c">9,500원</td>
<td>33,000원</td>
<td class="txt-c">16,500원</td>
</tr>
<tr>
<th>청소년</th>
<td>15,000원</td>
<td class="txt-c">7,500원</td>
<td>29,000원</td>
<td class="txt-c">14,500원</td>
</tr>
<tr>
<th>소인</th>
<td>13,000원</td>
<td class="txt-c">6,500원</td>
<td>26,000원</td>
<td class="txt-c">13,000원</td>
</tr>
<tr>
<th>비고</th>
<td colspan="4">장애우+동반1인포함 입장권 또는 자유권 선택 관련 확인증 제시</td>
</tr>
<tr>
<th rowspan="4">국가유공자할인(50%)</th>
<th>대인</th>
<td>19,000원</td>
<td class="txt-c" rowspan="3">-</td>
<td>33,000원</td>
<td class="txt-c">16,500원</td>
</tr>
<tr>
<th>청소년</th>
<td>15,000원</td>
<td>29,000원</td>
<td class="txt-c" rowspan="2">-</td>
</tr>
<tr>
<th>소인</th>
<td>13,000원</td>
<td>26,000원</td>
</tr>
<tr>
<th>비고</th>
<td colspan="4">관련 확인증 제시 (본인만 확인)</td>
</tr>
<tr>
<th rowspan="4">경로우대 할인(50%)</th>
<th>대인</th>
<td>19,000원</td>
<td class="txt-c">9,500원</td>
<td>33,000원</td>
<td class="txt-c" rowspan="3">-</td>
</tr>
<tr>
<th>청소년</th>
<td>15,000원</td>
<td class="txt-c" rowspan="2">-</td>
<td>29,000원</td>
</tr>
<tr>
<th>소인</th>
<td>13,000원</td>
<td>26,000원</td>
</tr>
<tr>
<th>비고</th>
<td colspan="4">경노증 지참-65세이상(본인입장만 할인)</td>
</tr>
<tr>
<th rowspan="4">생일할인 자유권(50%)</th>
<th>대인</th>
<td>19,000원</td>
<td class="txt-c" rowspan="3">-</td>
<td>33,000원</td>
<td class="txt-c">16,500원</td>
</tr>
<tr>
<th>청소년</th>
<td>15,000원</td>
<td>29,000원</td>
<td class="txt-c">14,500원</td>
</tr>
<tr>
<th>소인</th>
<td>13,000원</td>
<td>26,000원</td>
<td class="txt-c">13,000원</td>
</tr>
<tr>
<th>비고</th>
<td colspan="4">인터넷 생일쿠폰 출력물과 신분증 함께 제시(본인 확인 후 발권)</td>
</tr>
<tr>
<th rowspan="4">홈페이지 회원할인(50%)</th>
<th>대인</th>
<td>19,000원</td>
<td class="txt-c" rowspan="3">-</td>
<td>33,000원</td>
<td class="txt-c">29,700원</td>
</tr>
<tr>
<th>청소년</th>
<td>15,000원</td>
<td>29,000원</td>
<td class="txt-c">26,100</td>
</tr>
<tr>
<th>소인</th>
<td>13,000원</td>
<td>26,000원</td>
<td class="txt-c">23,400원</td>
</tr>
<tr>
<th>비고</th>
<td colspan="4">인터넷쿠폰출력 및 신분증 함께 제시 (4인까지 할인)</td>
</tr>
<tr>
<th rowspan="4">보문단지 숙박업체 할인쿠폰(지정액할인)</th>
<th>대인</th>
<td>19,000원</td>
<td class="txt-c" rowspan="3">-</td>
<td>33,000원</td>
<td class="txt-c" rowspan="3">지정액 할인</td>
</tr>
<tr>
<th>청소년</th>
<td>15,000원</td>
<td>29,000원</td>
</tr>
<tr>
<th>소인</th>
<td>13,000원</td>
<td>26,000원</td>
</tr>
<tr>
<th>비고</th>
<td colspan="4">쿠폰제시(4명까지 할인)</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</section>
<footer>
<a href="#"><img src="../assets/img/footer1.png" alt="운영시간" width="63"></a>
<a href="#"><img src="../assets/img/footer2.png" alt="오시는길" width="63"></a>
<a href="#"><img src="../assets/img/footer3.png" alt="피시버전" width="63"></a>
<address>
Copyright © 2017 Gyeongju world Resort <br> All Right Reserved
</address>
</footer>
</body>
</html>
california html 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>캘리포니아</title>
<!-- favicon -->
<link rel="shortcut icon" href="../assets/img/gw_72.png">
<link rel="apple-touch-icon" href="../assets/img/gw_72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../assets/img/gw_114.png">
<link rel="apple-touch-icon" sizes="144x144" href="../assets/img/gw_144.png">
<!-- style -->
<link rel="stylesheet" href="../assets/css/reset.css">
<link rel="stylesheet" href="../assets/css/style.css">
<!-- script -->
<script src="../assets/js/jquery.min-1.12.4.js"></script>
</head>
<body>
<header class="california">
<div>
<a href="#" class="left"><img src="../assets/img/header_btn3.png" alt="이전으로 돌아가기" width="53"></a>
<h1><a href="../index.html"><img src="../assets/img/h1_logo2.png" alt="캘리포니아" width="121"></a></h1>
<a href="../index.html" class="right"><img src="../assets/img/header_btn4.png" alt="메인으로 돌아가기" width="31"></a>
</div>
<nav>
<ul class="clearfix">
<li><a href="amuse.html"><img src="../assets/img/nav1_off.png" alt="경주월드 바로가기" width="88"></a></li>
<li><a href="california.html"><img src="../assets/img/nav2.png" alt="캘리포니아비치 바로가기 " width="88"></a></li>
<li><a href="serabal.html"><img src="../assets/img/nav3_off.png" alt="서라벌청소년수련원 바로가기" width="88"></a></li>
</ul>
</nav>
</header>
<!-- //header -->
<section id="contents" class="california-contents">
<div class="sub-menu">
<ul class="clearfix">
<li><a href="#"><img src="../assets/img/tab_menu5_on.png" alt="운영시간" width="78"></a></li>
<li><a href="#"><img src="../assets/img/tab_menu2_off.png" alt="요금정보" width="78"></a></li>
<li><a href="#"><img src="../assets/img/tab_menu3_off.png" alt="가이드맵" width="78"></a></li>
<li><a href="#"><img src="../assets/img/tab_menu4_off.png" alt="이용안내" width="78"></a></li>
</ul>
</div>
<div class="year mt30">
<ul>
<li>
<img src="../assets/img/timw_year.png" alt="2013" width="77">
<img src="../assets/img/time_p1.png" alt="년" width="11">
<img src="../assets/img/timw_03.png" alt="3" width="52">
<img src="../assets/img/time_p2.png" alt="월" width="11">
<img src="../assets/img/timw_23.png" alt="23" width="52">
<img src="../assets/img/time_p3.png" alt="일" width="11">
</li>
<li>
<span><img src="../assets/img/time_p4.png" alt="운영시간" width="52"></span>
<p>09:30 ~ 20:30</p>
</li>
</ul>
</div>
<div class="cal1">
<ul>
<li class="car-right"><a href="#"><img src="../assets/img/time_right.png" alt="오른쪽" width="10"></a></li>
<li class="car-txt">2013년 06월</li>
<li class="car-left"><a href="#"><img src="../assets/img/time_left.png" alt="왼쪽" width="10"></a></li>
</ul>
</div>
<div class="cal2">
<div class="cal-img">
<img src="../assets/img/time_s3.png" alt="일" width="48">
<img src="../assets/img/time_s2.png" alt="일" width="48">
<img src="../assets/img/time_s1.png" alt="일" width="48">
</div>
<table width="100%">
<tr class="bo-no">
<td><img src="../assets/img/time_t1.png" alt="일" width="11"></td>
<td><img src="../assets/img/time_t2.png" alt="월" width="11"></td>
<td><img src="../assets/img/time_t3.png" alt="화" width="11"></td>
<td><img src="../assets/img/time_t4.png" alt="수" width="11"></td>
<td><img src="../assets/img/time_t5.png" alt="목" width="11"></td>
<td><img src="../assets/img/time_t6.png" alt="금" width="11"></td>
<td><img src="../assets/img/time_t7.png" alt="토" width="11"></td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td class="color-b">10</td>
<td class="color-b">11</td>
<td class="color-b">12</td>
<td class="color-b">13</td>
<td class="color-b">14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td class="color-y">19</td>
<td class="color-y">20</td>
<td class="color-y">21</td>
</tr>
<tr>
<td class="color-y">22</td>
<td class="color-y">23</td>
<td class="color-y">24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
<tr>
<td>29</td>
<td>30</td>
<td>31</td>
<td class="color-n"></td>
<td class="color-n"></td>
<td class="color-n"></td>
<td class="color-n"></td>
</tr>
</table>
</div>
<!-- //sub-menu -->
</section>
<footer class="mt0">
<a href="#"><img src="../assets/img/footer1.png" alt="운영시간" width="63"></a>
<a href="#"><img src="../assets/img/footer2.png" alt="오시는길" width="63"></a>
<a href="#"><img src="../assets/img/footer3.png" alt="피시버전" width="63"></a>
<address>
Copyright © 2017 Gyeongju world Resort <br> All Right Reserved
</address>
</footer>
</body>
</html>
serabal html 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>서라벌</title>
<!-- favicon -->
<link rel="shortcut icon" href="../assets/img/gw_72.png">
<link rel="apple-touch-icon" href="../assets/img/gw_72.png">
<link rel="apple-touch-icon" sizes="114x114" href="../assets/img/gw_114.png">
<link rel="apple-touch-icon" sizes="144x144" href="../assets/img/gw_144.png">
<!-- style -->
<link rel="stylesheet" href="../assets/css/reset.css">
<link rel="stylesheet" href="../assets/css/style.css">
<!-- script -->
<script src="../assets/js/jquery.min-1.12.4.js"></script>
</head>
<body>
<header class="serabal">
<div>
<a href="#" class="left"><img src="../assets/img/header_btn7.png" alt="이전으로 돌아가기" width="53"></a>
<h1><a href="../index.html"><img src="../assets/img/h1_logo5.png" alt="서라벌" width="156"></a></h1>
<a href="../index.html" class="right"><img src="../assets/img/header_btn8.png" alt="메인으로 돌아가기" width="31"></a>
</div>
<nav>
<ul class="clearfix">
<li><a href="amuse.html"><img src="../assets/img/nav1_off.png" alt="경주월드 바로가기" width="88"></a></li>
<li><a href="california.html"><img src="../assets/img/nav2_off.png" alt="캘리포니아비치 바로가기 " width="88"></a></li>
<li><a href="serabal.html"><img src="../assets/img/nav3.png" alt="서라벌청소년수련원 바로가기" width="88"></a></li>
</ul>
</nav>
</header>
<!-- //header -->
<section id="contents" class="serabal-contents">
<div class="sub-menu w50">
<ul class="clearfix">
<li><a href="#"><img src="../assets/img/tab_menu1_off.png" alt="운영시간" width="78"></a></li>
<li><a href="#"><img src="../assets/img/tab_menu2_on.png" alt="요금정보" width="78"></a></li>
</ul>
</div>
<!-- //sub-menu -->
<div class="contents">
<div class="row">
<h2><img src="../assets/img/serabal_tit1.png" alt="어뮤즈먼트 요금안내" width="64"></h2>
<div class="table-style1 serabal">
<table>
<caption class="ir">요금 및 예약문의</caption>
<colgroup>
<col style="width: 20%">
<col style="width: 20%">
<col style="width: 20%">
<col style="width: 20%">
<col style="width: 20%">
</colgroup>
<thead>
<tr>
<th>구분</th>
<th>객실수</th>
<th>인원</th>
<th>금액</th>
<th>비고</th>
</tr>
</thead>
<tbody>
<tr>
<th>개인생활관</th>
<td>20동</td>
<td>5인기준</td>
<td>문의</td>
<td>8월22일까지 예약 마감</td>
</tr>
<tr>
<th>30인 생활관</th>
<td>18동</td>
<td>30인 기준</td>
<td>200,000원</td>
<td></td>
</tr>
<tr>
<th>40인 생활관</th>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>50인 생활관</th>
<td>10동</td>
<td>50인 기준</td>
<td>250,000원</td>
<td></td>
</tr>
<tr>
<th>통나무 생활관</th>
<td>10동</td>
<td>40인 기준</td>
<td>문의</td>
<td></td>
</tr>
</tbody>
</table>
</div>
<div class="check serabal mt40">
<h3><img src="../assets/img/charg_check3.png" alt="체크박스" width="56"></h3>
<ul>
<li>식사는 1인 1식으로 5000원 별도입니다.</li>
<li>학교단체(수련활동, 수학여행단체)는 별도 문의 바랍니다.</li>
</ul>
</div>
<div class="rsv mt40">
<h3><img src="../assets/img/serabal_tit2.png" alt="예약문의" width="63"></h3>
<ul>
<li><p>대표전화 :</p> 054-745-7711</li>
<li><p>단체문의 :</p> 054-748-9954~5</li>
<li><p>FAX :</p> <br><p> 1.</p> 마케팅팀 판촉과 <p>054-748-3356</p> <br><p> 2.</p> 수련원 안내 사무실 <p> 054-748-8083</p></li>
</ul>
</div>
</div>
</div>
</section>
<footer>
<a href="#"><img src="../assets/img/footer1.png" alt="운영시간" width="63"></a>
<a href="#"><img src="../assets/img/footer2.png" alt="오시는길" width="63"></a>
<a href="#"><img src="../assets/img/footer3.png" alt="피시버전" width="63"></a>
<address>
Copyright © 2017 Gyeongju world Resort <br> All Right Reserved
</address>
</footer>
</body>
</html>
css 소스
/* row */
.row {padding:25px 15px;}
/* header */
header {position: relative;}
header h1 {background: url(../img/h1_bg1.gif) repeat-x; text-align: center; height: 40px; padding-top: 3px; }
header .left {position: absolute; left: 8px; top: 6px; }
header .right {position: absolute; right: 10px; top: 6px;}
header.amuse h1 {background: url(../img/h1_bg4.gif) repeat-x; padding-top: 10px; height: 33px; }
header.california h1 {background: url(../img/h1_bg3.gif) repeat-x; padding-top: 10px; height: 33px; }
header.serabal h1 {background: url(../img/h1_bg5.gif) repeat-x; padding-top: 10px; height: 33px; }
/* nav */
nav {background: url(../img/h1_bg2.gif) repeat-x;}
nav li {float: left; width: 33.333%; text-align: center; padding-top: 7px; background: url(../img/h1_bar.gif) no-repeat right top;}
nav li:last-child {background: none;}
/* contents */
.sub-menu {background: url(../img/menu_bg.gif) repeat-x center top; height: 35px;}
.sub-menu ul li {float: left; width: 25%; text-align: center; padding-top: 10px; }
.sub-menu ul li a {}
.sub-menu.w50 li {width: 50%; }
/* banner*/
.banner img {width: 100%; display: block;}
/* event */
.event {}
.event h3 {background: url(../img/menu_bg.gif) repeat-x; height: 30px;}
.event h3 span {display:inline-block; background: #fff; padding: 5px 30px; margin-left: 10%; margin-top: 10px; border-radius:5px 5px 0 0 ; }
.event .my-slider {text-align: center; padding: 20px 10px 5px 10px;}
.event .my-slider img {width: 100%; max-width: 300px;}
/* notice */
.notice {position: relative; background:url(../img/more_bg.gif) repeat-x; height: 30px;}
.notice li {background: url(../img/more_btn.png) no-repeat 3px 4px; padding-left: 23px; background-size:23px;}
.notice li a {display: block; padding: 5px 5px 5px 8px;}
.notice .more {position: absolute;top: 0px;right: 9px; }
.notice .more a {background: url(../img/more_bg_bar.gif) no-repeat left top ; padding: 9px 5px 4px 20px; display: block;}
/* table-style1 */
.table-style1 {margin-top: 3px;}
.table-style1 table {width: 100%; text-align: center; border-top:2px solid #f03e18;}
.table-style1 table thead tr th {background: #f0f0f0; border-bottom:1px solid #cecece; border-right: 1px solid #cecece;padding: 10px 2px;}
.table-style1 table tbody tr th {border-bottom:1px solid #cecece; border-right: 1px solid #cecece; padding: 10px 2px;}
.table-style1 table tbody tr td {border-bottom:1px solid #cecece; border-right: 1px solid #cecece;padding: 10px 2px;}
.table-style1 table .last {border-right:0;}
.table-style1 table .fz10 {font-size: 10px; padding: 5px 2px;}
.table-style1 table .dash {border-bottom-style: dashed;}
.table-style1 table .bgc {background-color:#f03e18; color: #fff;}
.table-style1 table .txt-c {color: #f03e18; font-weight: bold; }
.table-style1.table-style2 table tbody tr th { background: #f0f0f0; }
.table-style1.serabal table {border-top-color:#4c8910;}
.table-style1.serabal thead tr th:last-child {border-right:0;}
.table-style1.serabal tbody tr td:last-child {border-right:0;}
/* check */
.check {width: 100%; border:2px solid #f03e18; border-radius: 10px; margin-top: 13px; }
.check h3 {background: #f7f7f7;width: 100%; border-bottom:1px solid #cecece; border-radius: 10px 10px 0 0; padding: 8px 0;}
.check h3 img {padding-left: 5px;}
.check ul { padding: 15px; }
.check li {background: url(../img/charge_dot.gif) no-repeat 3px 7px; padding:0 10px;}
.check .bold {font-weight:bold;}
.check.serabal {border-color:#4c8910;}
/* rsv */
.rsv li {background: url(../img/charge_dot.gif) no-repeat 3px 12px; padding:5px 10px;}
.rsv li p {font-weight: bold; display: inline;}
/* year */
.year {}
.year ul li {text-align: center; }
.year ul li span img { display: inline-block; margin-top: 10px; }
.year ul li p {background: url(../img/time_bg.gif) no-repeat; display: inline-block; color: #fff; font-weight: bold; vertical-align: 4px; width: 136px; height: 22px;}
/* cal1 */
.cal1 {width: 100%; margin-top: 20px;}
.cal1 ul {position: relative; border-top:1px solid #cecece;border-bottom:1px solid #cecece;}
.cal1 li{height: 40px; text-align: center; }
.cal1 .car-right {position: absolute; top: 0px; left: 0px; width: 50px; display: block; border-right:1px solid #cecece; height: 30px; padding-top: 11px;}
.cal1 .car-txt { line-height: 42px; font-size: 16px; font-weight: bold;}
.cal1 .car-left {position: absolute; top: 0px; right: 0px; width: 50px; display: block; border-left:1px solid #cecece; height: 30px; padding-top: 11px;}
/* cal2 */
.cal2 {width: 100%; padding:20px 30px; box-sizing: border-box; background-color: #e8e8e8; margin-top: 2px;margin-bottom: 0;}
.cal2 .cal-img {text-align: right; }
.cal2 table {}
.cal2 tr { }
.cal2 table tr td {width: 14%; border:1px solid #cecece; text-align: center; height: 35px; margin-top: 10px; background-color: #fff;}
.cal2 .bo-no td {border:0;background-color: #e8e8e8;}
.cal2 .color-b {background-color: #a6e3f8;}
.cal2 .color-y {background-color: #fcf9bf;}
.cal2 .color-n {background-color: #e8e8e8;}
/* charg-btn */
.charg-btn {margin: 15px; }
.charg-btn img {margin: 0 auto; display: block;}
/* charg_btn2 */
.charg-top {position: relative;}
.charg-btn2 {position: absolute; top: 0; right: 0;}
/* footer */
footer {text-align: center; padding: 20px 10px; background: #d1d1d1 url(../img/footer_bg.gif) repeat-x; margin-top: 15px;}