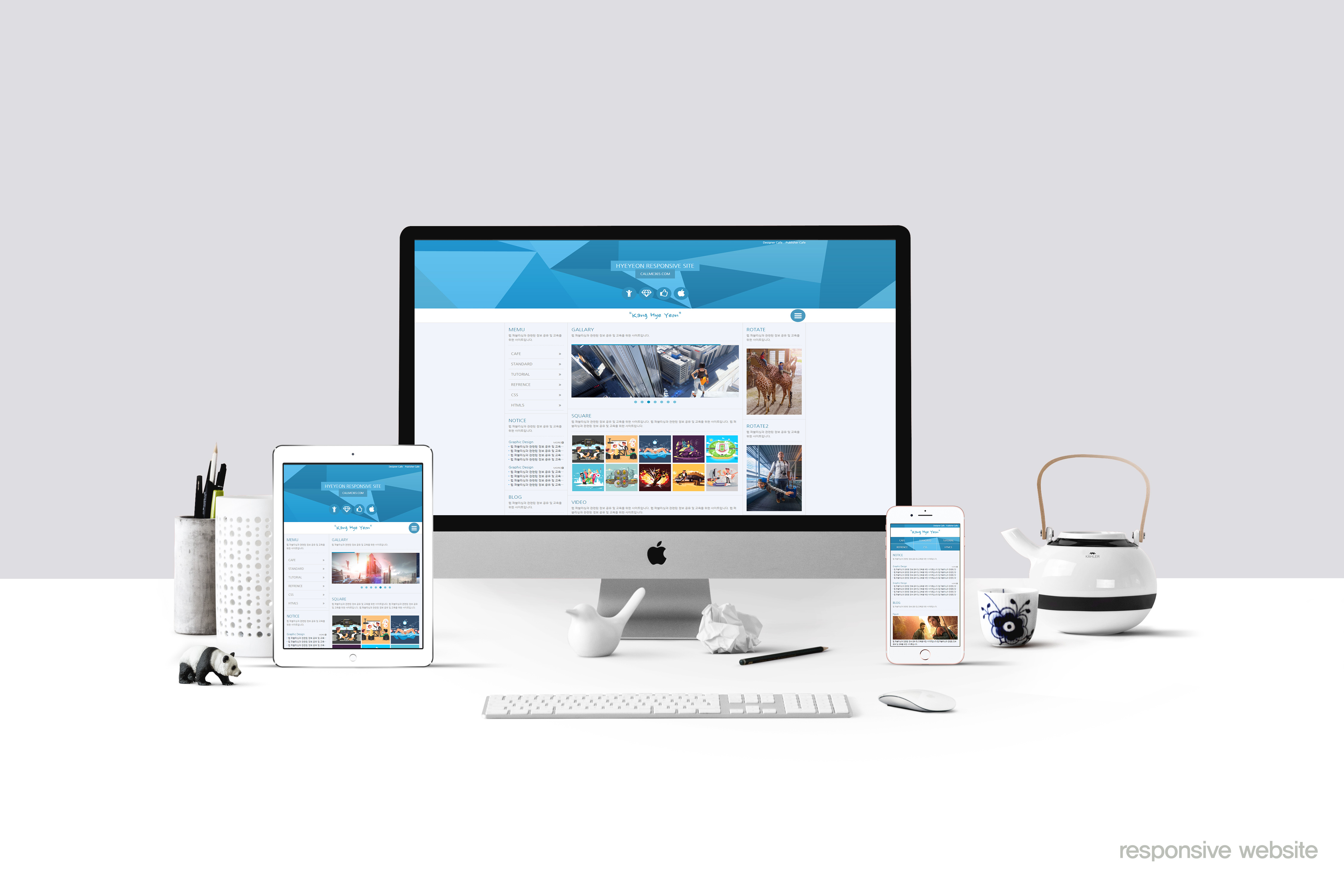
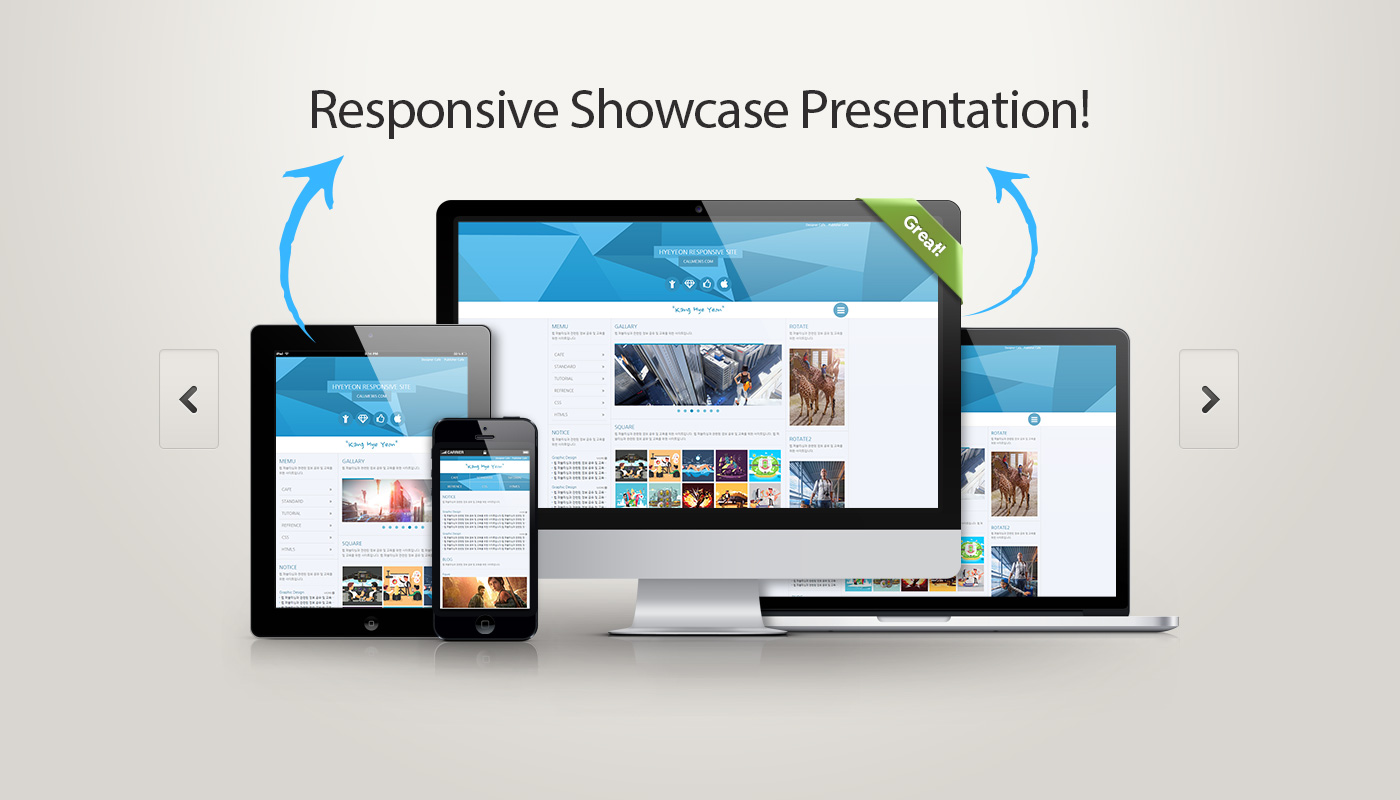
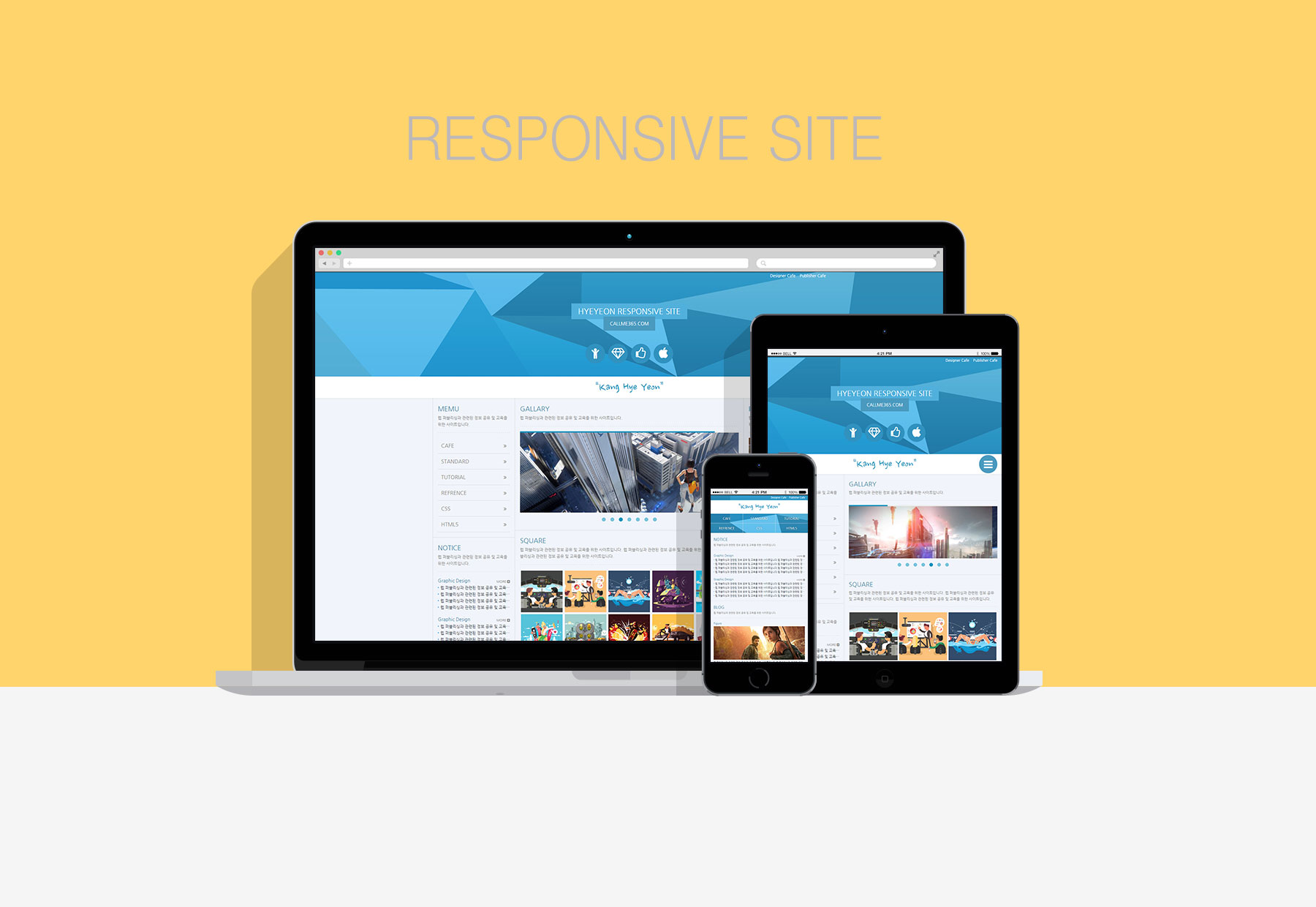
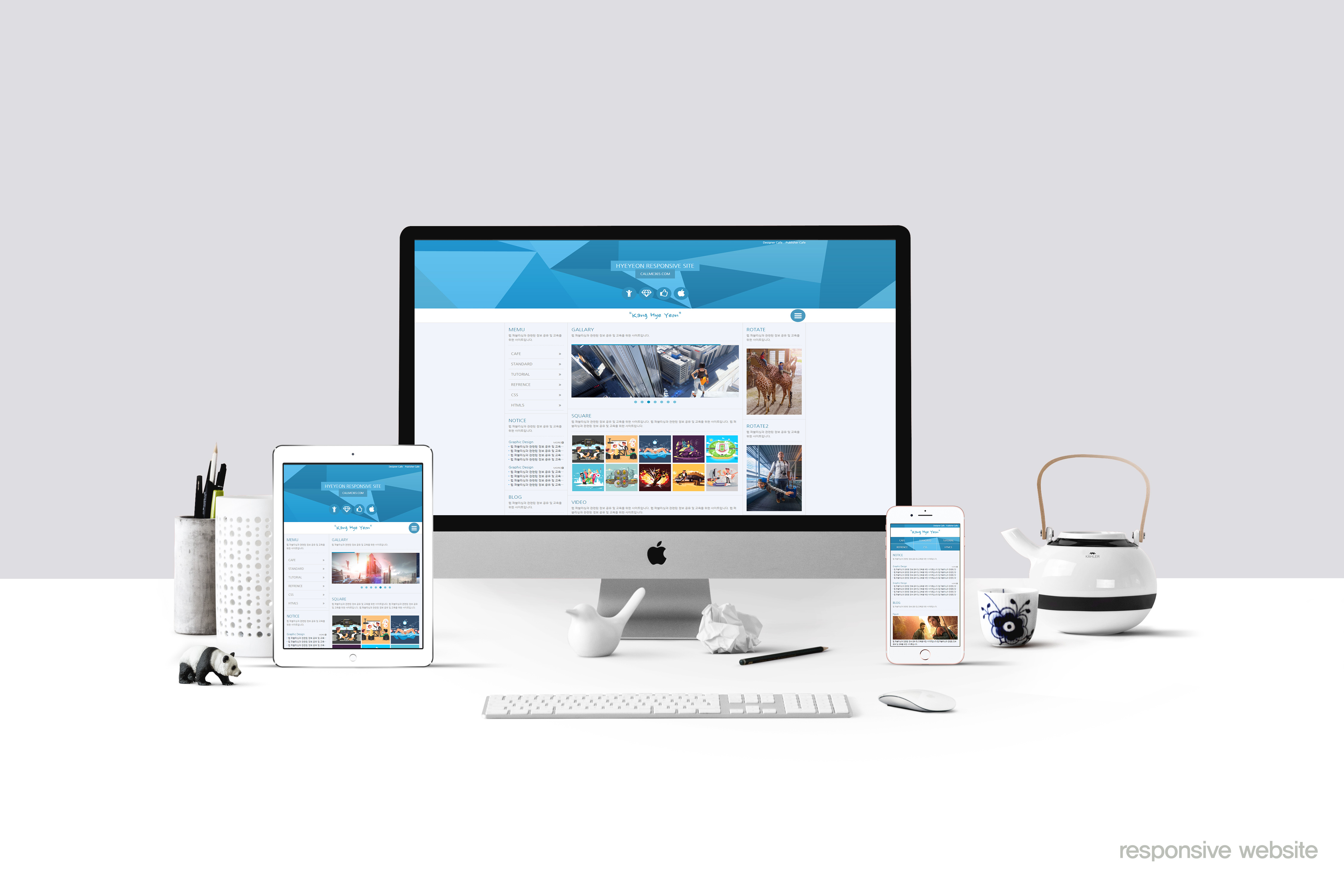
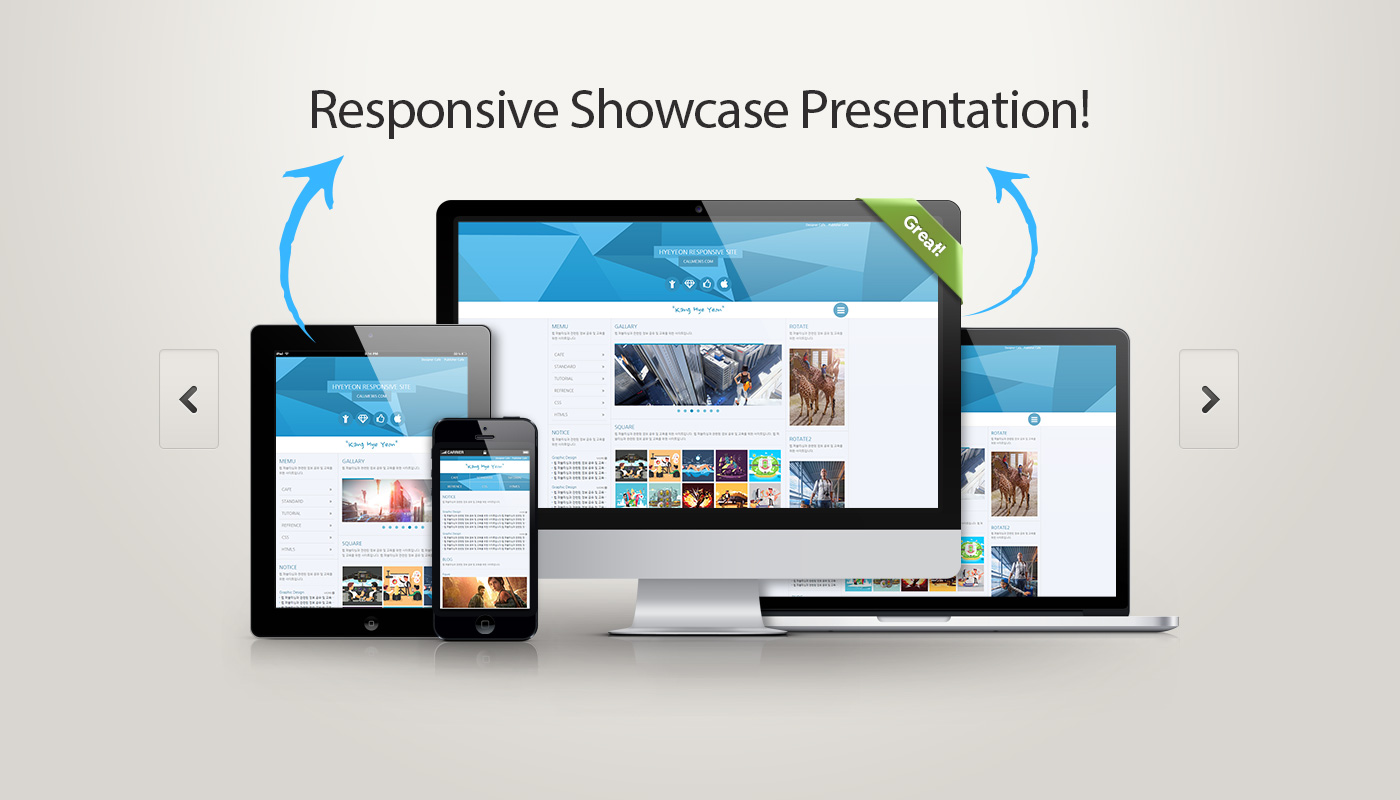
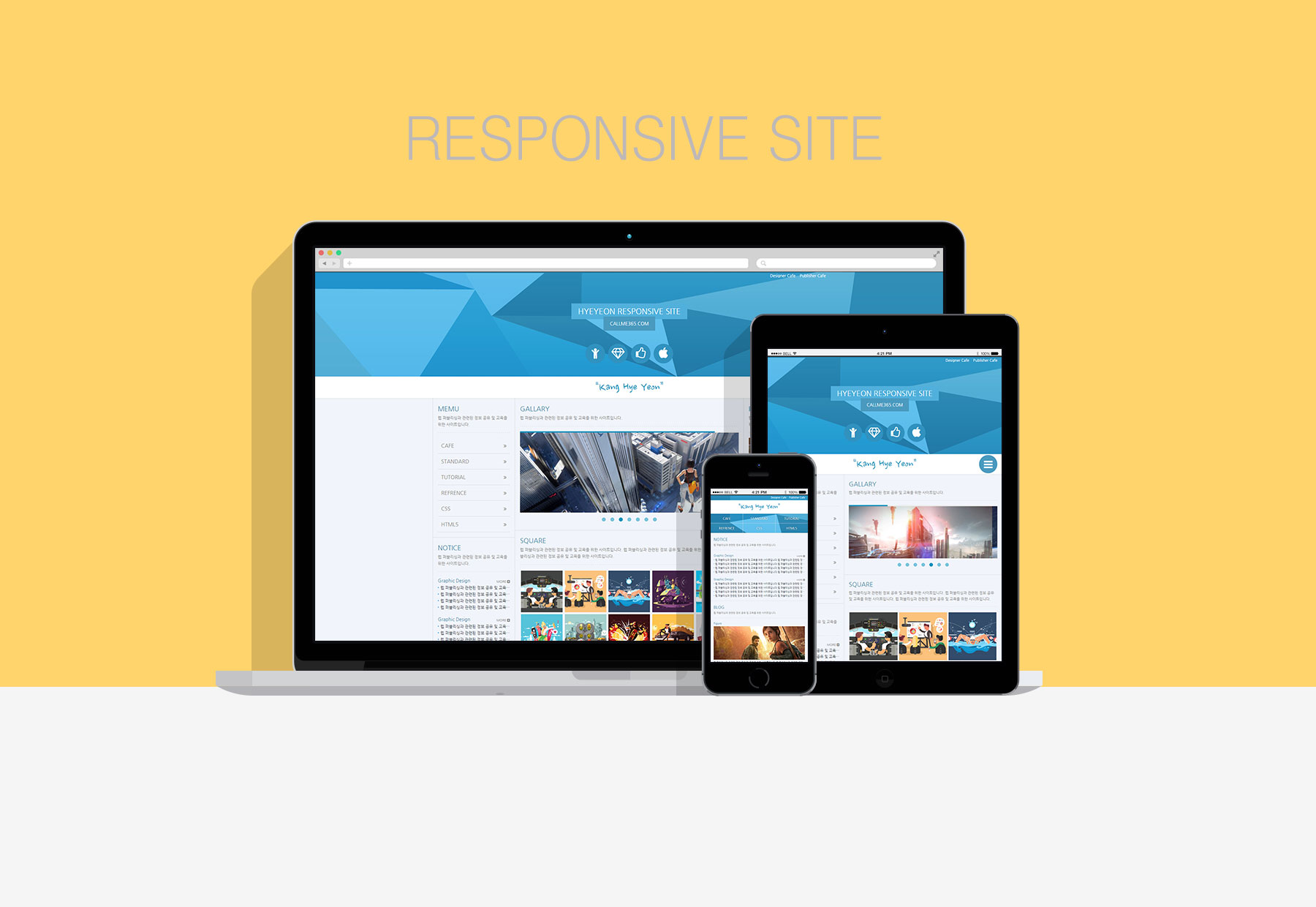
RESPONSIVE
반응형사이트 만들기
레이아웃 연습
레이아웃 연습
Mockup



html 소스
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="hyeyeon">
<meta name="description" content="반응형 사이트 만들기 튜토리얼입니다.">
<meta name="keywords" content="반응형 사이트,웹퍼블리셔,웹표준,웹접근성,html,css">
<title>Responsive Site</title>
<!-- style -->
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/font-awesome.css">
<link rel="stylesheet" href="assets/css/owl.carousel.css">
<link rel="stylesheet" href="assets/css/lightgallery.css">
<link rel="stylesheet" href="assets/css/lg-transitions.css">
<link rel="stylesheet" href="assets/css/lg-fb-comment-box.css">
<!-- HTML5shiv -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.min.js"></script>
<![endif]-->
<!-- IEcheker -->
<script src="assets/js/ie-checker-min.js"></script>
<link rel="shortcut icon" href="assets/ico/favicon.ico">
<link rel="apple-touch-icon" href="assets/ico/icon_60.png">
<link rel="apple-touch-icon" sizes="76x76" href="assets/ico/icon_76.png">
<link rel="apple-touch-icon" sizes="120x120" href="assets/ico/icon_120.png">
<link rel="apple-touch-icon" sizes="152x152" href="assets/ico/icon_152.png">
<!-- webfont -->
<link href='http://fonts.googleapis.com/earlyaccess/nanumgothic.css' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/earlyaccess/nanumbrushscript.css' rel='stylesheet' type='text/css'>
<!--[if lte IE 8]>
<p style="font-size: 12px; color: #fff; background: #2885b0; padding:5px 0; margin: 0; text-align: center">
사용하고 계신 브라우저는 최신 웹 브라우저가 아닙니다. 업그레이드를 하거나 다른 최신 브라우저 사용을 권장합니다.
<a href="http://www.microsoft.com/korea/ie" target="_blank" >익스플로러,</a>
<a href="http://www.mozilla.or.kr/ko/" target="_blank">파이어폭스,</a>
<a href="http://kr.opera.com/download/" target="_blank">오페라,</a>
<a href="http://support.apple.com/kb/DL1531?viewlocale=ko_KR&locale=ko_KR" target="_blank">사파리,</a>
<a href="http://www.google.com/chrome?hl=ko" target="_blank">크롬</a></p>
<![endif]-->
</head>
<body>
<!-- header -->
<header id="header">
<div class="container">
<div class="row">
<div class="quick">
<a href="#">Designer Cafe</a>
<a href="#">Publisher Cafe</a>
</div>
<!-- //quick -->
<div class="title">
<p>hyeyeon responsive site</p>
<h1><a href="callme365.com" target="_blank">callme365.com</a></h1>
</div>
<!-- //title -->
<div class="icon-font">
<ul>
<li><a href="#"><i class="fa fa-child" aria-hidden="true"></i><span class="tool">kids</span></a></li>
<li><a href="#"><i class="fa fa-diamond" aria-hidden="true"></i><span class="tool">diamond</span></a></li>
<li><a href="#"><i class="fa fa-thumbs-o-up" aria-hidden="true"></i><span class="tool">like</span></a></li>
<li><a href="#"><i class="fa fa-apple" aria-hidden="true"></i><span class="tool">apple</span></a></li>
</ul>
</div>
</div>
<!-- //row -->
</div>
<!-- //container -->
</header>
<!-- //header -->
<nav id="nav">
<div class="container">
<div class="row">
<div class="nav clearfix">
<h2>HTML/css Reference</h2>
<ul class="clearfix">
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
<li><a href="#">HTML Reference</a></li>
</ul>
</div>
</div>
</div>
</nav>
<!-- //nav -->
<article id="tit">
<div class="container">
<div class="tit">
<h2>“Kang Hye Yeon”</h2>
<span class="btn"><a href="#"><i class="fa fa-bars" aria-hidden="true"></i></a></span>
</div>
</div>
</article>
<!-- //tit -->
<section id="contents">
<h2 class="ir">반응형 사이트 컨텐츠</h2>
<div class="container">
<section id="cont-left">
<h3 class="ir">반응형 사이트 왼쪽 컨텐츠</h3>
<article class="cbox column1">
<h4 class="cbox-tit">MEMU</h4>
<p class="cbox-desc">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</p>
<!-- menu -->
<div class="menu">
<ul>
<li><a href="#">Cafe<i class="fa fa-angle-double-right" aria-hidden="true"></i>
</a></li>
<li><a href="#">Standard<i class="fa fa-angle-double-right" aria-hidden="true"></i>
</a></li>
<li><a href="#">Tutorial<i class="fa fa-angle-double-right" aria-hidden="true"></i>
</a></li>
<li><a href="#">Refrence<i class="fa fa-angle-double-right" aria-hidden="true"></i>
</a></li>
<li><a href="#">CSS<i class="fa fa-angle-double-right" aria-hidden="true"></i>
</a></li>
<li><a href="#">HTML5<i class="fa fa-angle-double-right" aria-hidden="true"></i>
</a></li>
</ul>
</div>
<!--//-->
</article>
<!--//cbox-column1-->
<article class="cbox column2">
<h4 class="cbox-tit">Notice</h4>
<p class="cbox-desc">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</p>
<!-- notice -->
<div class="notice">
<h5>Graphic Design</h5>
<ul>
<li><a href="#">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</a></li>
<li><a href="#">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</a></li>
<li><a href="#">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</a></li>
<li><a href="#">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</a></li>
</ul>
<span class="more"><a href="#">more <i class="fa fa-plus-square" aria-hidden="true"></i>
</a></span>
</div>
<div class="notice mt15">
<h5>Graphic Design</h5>
<ul>
<li><a href="#">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</a></li>
<li><a href="#">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</a></li>
<li><a href="#">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</a></li>
<li><a href="#">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</a></li>
</ul>
<span class="more"><a href="#">more <i class="fa fa-plus-square" aria-hidden="true"></i>
</a></span>
</div>
<!-- //notice -->
</article>
<!--//cbox-column2-->
<article class="cbox column3">
<h4 class="cbox-tit">Blog</h4>
<p class="cbox-desc">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</p>
<!-- blog -->
<div class="blog">
<h5>Figure</h5>
<figure>
<a href="#" class="blog-img">
<img src="assets/img/fullimage1.jpg" alt="blog images">
<em>Blog</em>
</a>
<figcaption>
웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.
</figcaption>
</figure>
</div>
<!-- //blog -->
<!-- blog2 -->
<div class="blog2 mt15">
<h5>Figure2</h5>
<figure>
<a href="#" class="blog-img">
<img src="assets/img/fullimage2.jpg" alt="blog images">
<em>Blog</em>
</a>
<figcaption>
웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.
</figcaption>
</figure>
</div>
<!-- //blog2 -->
</article>
<!--//cbox-column3-->
</section>
<!-- //cont-left -->
<section id="cont-center">
<h3 class="ir">반응형 사이트 가운데 컨텐츠</h3>
<article class="cbox column4">
<h4 class="cbox-tit">Gallary</h4>
<p class="cbox-desc">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</p>
<!-- Gallary -->
<div class="gallary">
<div id="owl-demo" class="owl-carousel owl-theme">
<div class="item"><img src="assets/img/fullimage1.jpg" alt="이미지1"></div>
<div class="item"><img src="assets/img/fullimage2.jpg" alt="이미지2"></div>
<div class="item"><img src="assets/img/fullimage3.jpg" alt="이미지3"></div>
<div class="item"><img src="assets/img/fullimage4.jpg" alt="이미지4"></div>
<div class="item"><img src="assets/img/fullimage5.jpg" alt="이미지5"></div>
<div class="item"><img src="assets/img/fullimage6.jpg" alt="이미지6"></div>
<div class="item"><img src="assets/img/fullimage7.jpg" alt="이미지7"></div>
</div>
</div>
<!-- //Gallary -->
</article>
<!--//cbox-column4-->
<article class="cbox column5">
<h4 class="cbox-tit">Square</h4>
<p class="cbox-desc">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다. 웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다. 웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</p>
<!-- Square -->
<div class="square clearfix" id="lightgallery">
<a href="assets/img/d1_800.jpg"><img src="assets/img/a1_600.jpg" alt="이미지1"></a>
<a href="assets/img/d2_800.jpg"><img src="assets/img/a2_600.jpg" alt="이미지2"></a>
<a href="assets/img/d3_800.jpg"><img src="assets/img/a3_600.jpg" alt="이미지3"></a>
<a href="assets/img/d4_800.jpg"><img src="assets/img/a4_600.jpg" alt="이미지4"></a>
<a href="assets/img/d5_800.jpg"><img src="assets/img/a5_600.jpg" alt="이미지5"></a>
<a href="assets/img/d6_800.jpg"><img src="assets/img/a6_600.jpg" alt="이미지6"></a>
<a href="assets/img/d7_800.jpg"><img src="assets/img/a7_600.jpg" alt="이미지7"></a>
<a href="assets/img/d8_800.jpg"><img src="assets/img/a8_600.jpg" alt="이미지8"></a>
<a href="assets/img/d9_800.jpg"><img src="assets/img/a9_600.jpg" alt="이미지9"></a>
<a href="assets/img/d10_800.jpg"><img src="assets/img/a10_600.jpg" alt="이미지10"></a>
</div>
<!--//Square -->
</article>
<!--//column5 -->
<article class="cbox column6">
<h4 class="cbox-tit">video</h4>
<p class="cbox-desc">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다. 웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다. 웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</p>
<!-- vedio -->
<div class="video">
<!--<video controls="controls" autoplay="autoplay" loop="loop">
<source src="assets/img/video.mp4" type="video/mp4">
</video>-->
<iframe class="iframe" src="https://www.youtube.com/embed/sybFk8lshss?list=PLACreLWQ1cIUN6MzbWTZIKSvGBLAkzEiW&showinfo=0"></iframe>
</div>
<!--//vedio -->
</article>
<!--//column6 -->
</section>
<!-- //cont-center -->
<section id="cont-right">
<h3 class="ir">반응형 사이트 오른쪽 컨텐츠</h3>
<article class="cbox column7">
<h4 class="cbox-tit">Rotate</h4>
<p class="cbox-desc">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</p>
<!-- img1 -->
<figure class="img1 rotate">
<a href="#">
<div class="front">
<img src="assets/img/go1.jpg" alt="이미지" >
</div>
<div class="back">
<figcaption><i class="fa fa-heart fa-5x" aria-hidden="true"></i></figcaption>
</div>
</a>
</figure>
<!--//img1 -->
</article>
<!--//column7 -->
<article class="cbox column8">
<h4 class="cbox-tit">Rotate2</h4>
<p class="cbox-desc">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</p>
<!-- img2 -->
<figure class="img2 rotate2">
<img src="assets/img/go2.jpg" alt="이미지" >
<figcaption class="txt"><i class="fa fa-heart fa-5x" aria-hidden="true"></i></figcaption>
</figure>
<!--//img2 -->
</article>
<!--//column8 -->
<article class="cbox column9">
<h4 class="cbox-tit">Title</h4>
<p class="cbox-desc">웹 퍼블리싱과 관련된 정보 공유 및 교육을 위한 사이트입니다.</p>
<!-- img3 -->
<figure class="img3">
<img src="assets/img/go3.jpg" alt="이미지" >
</figure>
<!--//img3 -->
</article>
<!--//column9 -->
</section>
<!-- //cont-right -->
</div>
</section>
<!-- //contents -->
<footer id="footer">
<div class="container">
<div class="row">
<div class="footer">
<ul>
<li><a href="#">사이트 도움말</a></li>
<li><a href="#">사이트 이용약관</a></li>
<li><a href="#">사이트 운영원칙</a></li>
<li><a href="#"><strong>개인정보 취급방침</strong></a></li>
<li><a href="#">책임의 한계와 법적고지</a></li>
<li><a href="#">게시중단요청서비스</a></li>
<li><a href="#">고객센터</a></li>
</ul>
<address>
<em>Copyright ©</em>
<a href="#">hyeyeon89.dothome.co.kr</a>
<span>All Rights Reserved</span>
</address>
<p class="w3c">
<a href="http://validator.kldp.org/check?uri=referer"
onclick="this.href=this.href.replace(/referer$/,encodeURIComponent(document.URL))"><img
src="//validator.kldp.org/w3cimgs/validate/html5-blue.png" alt="Valid HTML 5" height="15" width="80"></a>
</p>
</div>
</div>
</div>
</footer>
<!-- //footer -->
<!-- script -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="assets/js/owl.carousel.min.js"></script>
<script src="assets/js/lightgallery.min.js"></script>
<script src="assets/js/lg-thumbnail.min.js"></script>
<script src="assets/js/lg-fullscreen.min.js"></script>
<script src="assets/js/lg-zoom.min.js"></script>
<script src="assets/js/lg-autoplay.min.js"></script>
<script src="assets/js/custom.js"></script>
<script type="text/javascript">
lightGallery(document.getElementById('lightgallery'), {
mode: 'lg-slide-skew-ver-cross-rev',
thumbnail:'true',
autoplay:'true',
fullScreen:'true',
zoom:'true'
});
</script>
</body>
</html>
css 소스
/* layout */
body {background: #f1f4fb url(../img/header_bg.jpg) repeat-x center top;}
#header { }
#nav {display: none; }
#nav.show {display: block;}
#tit {background-color: #fff; border-bottom: 1px solid #dbdbdb; }
#contents .container {border-right: 1px solid #dbdbdb; border-left: 1px solid #dbdbdb; }
#cont-left {float: left; width: 250px; }
#cont-center {overflow: hidden; min-height: 1350px; margin-right: 250px; border-right: 1px solid #dbdbdb; border-left: 1px solid #dbdbdb; }
#cont-right {width: 250px; position: absolute; right: 0; top: 0px; }
#footer {width: 100%; height: 200px; border-top: 1px solid #dbdbdb }
/* container */
.container {width: 1200px; margin: 0 auto; position: relative; /* background: rgba(0,0,0,0.3) */ }
/* quick */
.quick {text-align: right;}
.quick a {display: inline-block; color: #fff; padding: 5px 0 4px 10px; transition: all 0.5s ease; }
.quick a:hover {color: #ccc;}
/* title */
.title {text-align: center; text-transform: uppercase; padding-top: 75px;}
.title p {display: inline; font-size: 24px; background-color: #51b0dc; color: #fff; padding: 10px 20px; }
.title h1 a {display: inline-block; color: #fff; background-color: #4a9abf; padding: 10px 20px; font-size: 14px; transition: all .3s ease-in-out; margin-top: -4px;}
.title h1 a:hover {
box-shadow:
0 0 0 3px rgba(75,154,191,0.9) inset,
0 0 0 100px rgba(0,0,0,0.1) inset;
}
/* icon-font */
.icon-font {text-align: center; margin-top: 40px; padding-bottom: 40px;}
.icon-font li {position: relative; display: inline; }
.icon-font li a {display: inline-block; width: 60px; height: 60px; background-color: #3192bf; color: #fff; font-size: 35px; border-radius: 50%; margin: 0 3px; }
.icon-font li a .tool {opacity: 0; font-size: 12px; position: absolute; left: 50%; top: -70px; background-color: #3192bf; padding: 1px 7px; transform: translateX(-50%); border-radius: 6px 0; transition: all 0.3s ease-in-out;}
.icon-font li a:hover .tool {opacity: 1; top: -60px;}
.icon-font li a .tool:before {content: ""; position: absolute; bottom: -5px; left: 50%; margin-left: -5px;
border-top: 5px solid #3192bf;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
}
.ie7 .icon-font {display: none;}
.ie8 .icon-font li a .tool {display: none;}
/* nav */
.nav {padding: 30px 0;}
.nav h2 {font-size: 16px; color: #25a2d0; padding-bottom: 5px; }
.nav li {position: relative; float: left; width: 20%; padding-left: 8px; box-sizing: border-box; }
.nav li:before {content: ''; width: 3px; height: 3px; background-color: #25a2d0; position: absolute; left: 0; top: 8px; border-radius: 50%;}
.nav li a {padding: 3px; border-radius: 2px; transition: all .1s ease }
.nav li a:hover {background-color: #25a2d0; color: #fff;}
/* tit */
.tit {text-align: center; }
.tit h2 {font-size: 39px; color: #0093bd; font-family: 'Nanum Brush Script'; }
.tit .btn {position: absolute; right: 0; top: 3px;}
.tit .btn a {width: 60px; height: 60px; background-color: #4a9abf;font-size: 33px; line-height: 64px; border-radius: 50%; display: block; color: #fff;}
/* cbox */
.cbox {padding: 15px; border-bottom: 1px solid #dbdbdb; }
.cbox .cbox-tit {font-size: 20px; color: #2f7fa6; text-transform: uppercase; }
.cbox .cbox-desc {border-bottom: 1px dashed #dbdbdb; padding-bottom: 15px;margin-bottom: 15px; color: #878787; }
.cbox.column3 {border-bottom: 0;}
.cbox.column6 {border-bottom: 0;}
.cbox.column9 {border-bottom: 0;}
.cbox.column9 img {display: block;}
/*#cont-left article:nth-child(4) {border-bottom: 0;}
#cont-center article:nth-child(4) {border-bottom: 0;}
#cont-right article:nth-child(4) {border-bottom: 0;}
#cont-left article:last-child {border-bottom: 0;}
#cont-center article:last-child {border-bottom: 0;}
#cont-right article:last-child {border-bottom: 0;}
#content article:nth-child(4) {border-bottom: 0; }*/
/* menu */
.menu li {position: relative;}
.menu li a {font-size: 16px; text-transform: uppercase; color: #878787; border-bottom: 1px solid #dbdbdb; padding: 10px; display: block; transition: all .3s ease;}
.menu li a:hover {color: #333;}
.menu li a i {position: absolute; right: 10px; top: 50%; transform: translateY(-50%);}
/* notice */
.notice {position: relative; }
.notice h5 {font-size: 14px; color: #2f7fa6; }
.notice li {position: relative; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding-left: 8px; }
.notice li:before {content: ''; width: 3px; height: 3px; background-color: #449ce2; position: absolute; left: 0; top: 8px; border-radius: 50%;}
.notice .more {position: absolute; right: 0px; top: 6px; text-transform: uppercase; font-size: 9px; }
.notice .more a {color: #878787;}
/* blog */
.blog h5 {font-size: 14px; color: #2f7fa6; padding-bottom: 3px; }
.blog .blog-img {position: relative; display: block; color: #fff; font-size: 16px; background-color: #dbdbdb; margin-bottom: 3px;}
.blog .blog-img:after {content: ''; position: absolute; left: 0; top:0; display: block; background: rgba(0,0,0,0); width: 100%; height: 100%; z-index: 50; transition: background 0.3s ease-in-out; }
.blog .blog-img:hover:after {background: rgba(0,0,0,0.4);}
.blog .blog-img img {display: block; }
.blog .blog-img em {opacity: 0; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); z-index: 100; }
.blog .blog-img:hover em {opacity: 1;}
/* blog2 */
.blog2 h5 {font-size: 14px; color: #2f7fa6; padding-bottom: 3px; }
.blog2 .blog-img {position: relative; display: block; color: #fff;overflow: hidden; margin-bottom: 3px;}
.blog2 .blog-img:after {content: ''; width: 100%; height: 100%; display: block; position: absolute; left: 0; top: 0; background-color: rgba(0,0,0,0); z-index: 90; transition: all 0.3s ease-in-out;}
.blog2 .blog-img:hover:after {background-color: rgba(0,0,0,0.4); }
.blog2 .blog-img img {display: block; transform: scale(1,1); transition: all 0.3s ease-in-out; }
.blog2 .blog-img:hover img {transform: scale(1.5,1.5); }
.blog2 .blog-img em {opacity: 0; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); z-index: 100; transition: all 0.3s ease-in-out; font-size: 0;}
.blog2 .blog-img:hover em {opacity: 1; font-size: 16px; }
/* square */
.square a {position: relative; float: left; width: 19%; margin: 0.5%; }
.square a img {display: block;}
.square a:before {/*content: attr(data-filter); position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%); background-color: rgba(0,0,0,0.5); color: #fff; width: 100%; height: 100%;*/}
.square a:nth-child(1) img:hover {filter : saturate(200%);}
.square a:nth-child(2) img:hover {filter : sepia(100%);}
.square a:nth-child(3) img:hover {filter : opacity(10%);}
.square a:nth-child(4) img:hover {filter : invert(80%);}
.square a:nth-child(5) img:hover {filter : hue-rotate(250deg);}
.square a:nth-child(6) img:hover {filter : grayscale(100%);}
.square a:nth-child(7) img:hover {filter : contrast(300%);}
.square a:nth-child(8) img:hover {filter : brightness(300%);}
.square a:nth-child(9) img:hover {filter : blur(3px)}
.square a:nth-child(10) img:hover {filter : saturate(8);}
/* video */
.video {position: relative; width: 100%; padding-bottom: 56.25%; }
.video .iframe {border: 0; position: absolute; width: 100%; height: 100%;}
/* rotate */
.rotate {position: relative; }
.rotate a {display: block; text-align: center; color: #fff; perspective: 600px; }
.rotate a .front {transform: rotateY(0deg); transition: all 0.5s ease-in-out; backface-visibility: hidden; }
.rotate a .back {
background-color: #0093bd; width: 100%; height: 100%; position: absolute; top: 0; z-index: -1; transform: rotateY(-180deg); transition: all 0.5s ease-in-out; backface-visibility: hidden;}
.rotate a:hover .front {transform: rotateY(180deg);}
.rotate a:hover .back {transform: rotateY(0deg); z-index: 1; }
.rotate a:hover figcaption {padding-top: 50%;}
.rotate img {display: block;}
/* rotate2 */
.rotate2 {position: relative; perspective: 500px; }
.rotate2 img {display: block;}
.rotate2 .txt {position: absolute; left: 50%; top:50%; transform: translate(-50%,-50%); opacity: 0; transition: all 0.3s ease-in-out; z-index: 1000; }
.rotate2:after {content: '';
background-color: rgba(255,255,255,0.8);
position: absolute; z-index: 500;
left: 10%; top: 7%; right: 10%; bottom: 7%;
display: inline-block;
transform: rotateX(90deg);
transition: all 0.3s ease-in-out;
opacity: 0;
}
.rotate2:hover .txt {opacity: 1;}
.rotate2:hover:after {
transform: rotateX(0deg);
opacity: 1;
}
/* footer */
.footer { text-align: center; padding: 30px 50px; }
.footer ul li { display: inline; padding: 0 7px; position: relative; white-space: nowrap;}
.footer ul li:before {content: ''; width: 1px;height: 10px; background-color:#dbdbdb; position: absolute;
left: 0;top: 2px;}
.footer ul li:first-child:before {width: 0;}
.footer address {padding-top: 15px; }
.footer .w3c img {width: 80px; margin-top: 15px;}
/* mediaquery */
@media (max-width: 1280px){
.container {width: 100%;}
.row {padding: 0 15px;}
.tit .btn {margin-right: 15px;}
#contents .container {border: 0;}
}
@media (max-width: 1024px){
.nav li {width: 25%;}
}
@media (max-width: 960px){
#cont-center {margin-right: 0; border-right: 0;}
#cont-right {position: static; width: 100%; border-top: 1px solid #dbdbdb;}
.square a {width: 24%;}
.square a:nth-child(5n) {display: none;}
#cont-right {overflow: hidden;}
#cont-right .cbox {float: left; width: 33.33333%; box-sizing: border-box; }
#cont-right .cbox.column7 {border-right: 1px solid #dbdbdb; }
#cont-right .cbox.column8 {border-right: 1px solid #dbdbdb; }
#cont-right .cbox.column9 {border-right: 1px solid transparent; border-bottom: 1px solid #dbdbdb;}
#footer {border-top:0;}
}
@media (max-width: 768px){
.nav li {width: 33.33333%;}
.square a {width: 32.333333%;}
.square a:nth-child(5) {display: block;}
}
@media (max-width: 600px){
.title, .icon-font, .nav, .tit .btn {display: none;}
#cont-left {float: none; width: 100%;}
#cont-center {border-left: 0; border-top: 1px solid #dbdbdb;}
.cbox.column2 {background-color: #f1f4fb;}
.cbox.column1 {padding: 0; border-bottom:0;}
.cbox.column1 .cbox-tit {display: none;}
.cbox.column1 .cbox-desc {display: none;}
.cbox.column1 .menu li a i {display: none;}
.cbox.column1 .menu ul {overflow: hidden;}
.cbox.column1 .menu li {float: left; width: 33.3333%; border-right: 1px solid #dbdbdb; box-sizing: border-box; text-align: center; }
.cbox.column1 .menu li:nth-child(3n) {border-right: 0;}
.cbox.column1 .menu li a {color: #fff; text-shadow: 0 0 5px rgba(0,0,0,0.5);}
.square a {width: 49%;}
.square a:nth-child(5) {display: none;}
#cont-right .cbox {width: 50%; }
#cont-right .cbox.column7 {border-right: 1px solid #dbdbdb; }
#cont-right .cbox.column8 {border-right: 1px solid transparent; }
#cont-right .cbox.column9 {display: none;}
}
@media (max-width: 480px){
}
@media (max-width: 320px){
.square a {width: 98%; margin: 1%;}
#cont-right .cbox {width: 100%; }
#cont-right .cbox.column7 {border-right: 0px; }
#cont-right .cbox.column8 {border-right: 0px; }
}